
강의 중급 3851
코스소개:데이터 시각화 프로젝트는 가장 널리 사용되는 차트 엔진 ECharts를 사용하여 전자상거래 플랫폼에 표시되어야 하는 데이터의 모든 측면을 표시합니다. 올바른 결정을 내리기 위해 전자상거래 플랫폼의 운영을 보다 자세히 분석하는 데 사용됩니다. 이 프로젝트의 프런트엔드는 Vue 기술 스택을 사용하고 백엔드는 Koa2 프레임워크를 사용하며 프런트엔드와 백엔드 데이터 상호 작용은 WebSocket을 사용하여 데이터의 실시간 특성을 보장합니다. 이 프로젝트는 또한 멋진 차트 효과를 표시하기 위한 테마 전환을 지원하며, 큰 화면과 작은 화면 간 전환을 지원하여 차트가 다른 화면에 표시되도록 합니다.

강의 중급 11386
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17699
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.
PrimeReact를 사용하여 내장 차트 및 Google 차트와 통합
2023-09-06 14:54:13 0 1 688
Plotly.js Sunburst 차트의 상태 변경 확인
2023-08-31 20:42:38 0 1 485
VueJs 및 Apexcharts를 사용하여 여러 브러시 차트 만들기
2023-08-26 20:17:05 0 1 586
동일한 필드 값을 가진 간트 차트 요소를 한 행에 배치합니다.
2024-02-21 17:14:01 0 1 463

코스소개:dhtmlxChart는 이전에 공유한 xCharts와 유사하게도 xChart에 비해 매우 풍부한 차트 유형을 제공하는 JavaScript 기반 차트 응용 프로그램 구성 요소입니다. 포인트 플롯 및 더 복잡한 차트 유형. dhtmlxChart는 오픈 소스 버전을 제공하지만 상용 버전의 가격은 49달러가 넘으므로 약간 비쌉니다. dhtmlxChart 구성: 설치를 완료하려면 페이지에서 dhtmlx의 관련 js 스크립트 및 CSS 파일을 인용하세요. <lin..
2017-03-16 논평 0 1562

코스소개:제작 단계: 1. Excel 문서를 열고 테이블을 만들고 데이터를 입력합니다. 2. 테이블에서 데이터를 선택합니다. 3. "삽입" - "차트" 옵션을 차례로 클릭합니다. 4. 열리는 메뉴에서 5. 생성된 차트에서 필요에 따라 데이터 내용, 글꼴, 방향, 거리 등을 수정할 수 있습니다.
2019-06-15 논평 0 48179
코스소개: 求助:open flash chart为什么不显示图表?我在网上下载的open flash chart,版本是:open-flash-chart-2-Lug-Wyrm-Charmer我运行自带的例子为什么不显示图表?而是显示的这些东西呢?原代码如下:
2016-06-13 논평 0 1058

코스소개:Python의 데이터 시각화 예: 방사형 차트 데이터 시각화는 현대 데이터 분석에서 가장 중요한 단계입니다. 데이터를 차트, 그래픽, 이미지 등을 통해 사용자와 의사결정자에게 시각적 형태로 제시할 수 있으며, 데이터 시각화 방법을 통해 데이터 간의 연관성과 추세를 탐색할 수 있습니다. 고급 프로그래밍 언어인 Python은 수많은 데이터 시각화 도구를 제공하며, 그 중 레이더 차트는 일반적인 시각화 방법 중 하나입니다. 방사형 차트란 무엇입니까? 방사형 차트는 여러 변수 간의 관계를 표시하는 데 사용되는 방법입니다.
2023-06-11 논평 0 1540

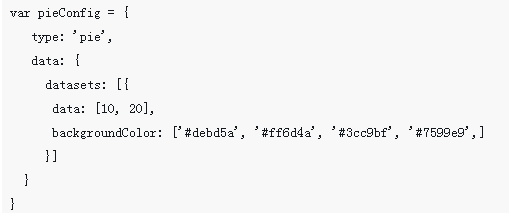
코스소개:이번에는 Chart.js 경량 차트 라이브러리의 사용 사례에 대한 분석을 가져오겠습니다. Chart.js 경량 차트 라이브러리를 사용할 때 주의 사항은 무엇입니까? 다음은 실제 사례입니다.
2018-05-24 논평 0 2574