
강의 초등학교 13468
코스소개:"AngularJS를 사용한 웹 애플리케이션 개발의 기본 예에 대한 비디오 튜토리얼" 이 비디오에는angular.js에 대한 간략한 소개부터 목록 기능 구현까지 네 개의 작은 부분만 포함되어 있습니다.

강의 중급 11413
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17715
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.
JavaScript 퀴즈 애플리케이션에 이미지를 추가하는 방법
2024-02-03 20:47:02 0 1 411
Angular 애플리케이션에서 Javascript 프로토타입 생성자를 가져올 때 오류가 발생합니다.
2024-04-04 11:36:15 0 1 620
docker - Kubernetes 애플리케이션을 배포하려면 먼저 애플리케이션을 이미지에 구축해야 합니까?
2017-04-27 09:03:29 0 0 757
CodeIgniter에서 여러 애플리케이션을 실행할 때 다른 애플리케이션에 어떻게 액세스합니까?
CodeIgniter에서 여러 애플리케이션을 실행할 때 다른 애플리케이션에 어떻게 액세스합니까?
2017-05-16 16:43:39 0 3 663

코스소개:WebGL(웹 그래픽 라이브러리)은 개발자가 웹 브라우저에서 대화형 3D 그래픽을 생성하고 렌더링할 수 있도록 하는 JavaScript API입니다. 이는 JavaScript 프로그래밍 언어와 기본 그래픽 하드웨어 사이의 격차를 해소하여 몰입감 있고 시각적으로 뛰어난 웹 애플리케이션을 만들 수 있게 해줍니다. 이 기사에서는 WebGL의 기본 사항을 살펴보고 JavaScript를 사용하여 간단한 3D 그래픽 애플리케이션을 구축하는 방법을 보여줍니다. WebGL 기초 WebGL은 게임 산업 및 기타 그래픽 집약적 애플리케이션에서 널리 사용되는 OpenGLES(임베디드 시스템) 표준을 기반으로 합니다. 컴퓨터의 GPU(그래픽 처리 장치)의 성능을 활용하여 복잡한 작업을 수행합니다.
2023-08-30 논평 0 1453

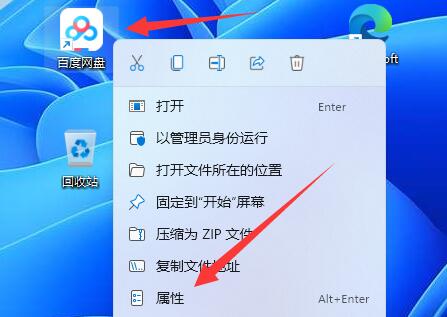
코스소개:모든 소프트웨어가 설치된 후에는 일반적으로 기본 아이콘이 표시되지만 모든 사람이 이를 좋아하는 것은 아닙니다. 그렇다면 win11에서 응용 프로그램의 아이콘을 변경하는 방법은 실제로 마우스 오른쪽 버튼을 클릭하고 속성만 변경하면 됩니다. . win11에서 애플리케이션 아이콘을 변경하는 방법: 1. 먼저 아이콘을 변경하려는 애플리케이션을 마우스 오른쪽 버튼으로 클릭하고 "속성"을 엽니다. 2. 그런 다음 아래의 "아이콘 변경" 버튼을 클릭합니다. 3. 앱을 열면 변경할 수 있는 애플리케이션 아이콘을 볼 수 있습니다. 4. 여기에 원하는 것이 없으면 "찾아보기"를 클릭할 수도 있습니다. 5. 그런 다음 로컬 폴더에서 원하는 아이콘을 찾아 엽니다. (단, .ico 형식이어야 합니다.) 6. 마지막으로 원하는 아이콘을 선택하고 "확인"을 계속 클릭하면 응용 프로그램 아이콘이 변경됩니다.
2024-01-05 논평 0 2392

코스소개:Windows 바탕 화면에서 애플리케이션 아이콘을 삭제하면 바로가기 아이콘만 삭제되고 해당 애플리케이션은 그대로 유지됩니다. 바탕 화면의 아이콘은 바로 가기로, 프로그램을 빠르게 시작하고 파일이나 폴더를 열 수 있도록 Windows에서 제공하는 방법입니다.
2021-01-15 논평 0 43535

코스소개:Win11 시스템에서 모든 응용 프로그램 아이콘을 표시하는 방법 Windows 11은 Microsoft에서 출시한 최신 운영 체제로, 많은 새로운 기능과 개선 사항을 제공합니다. 그 중 하나가 모든 앱 아이콘을 표시하는 설정 방법입니다. 이전 버전의 Windows에서는 사용자가 시작 메뉴에서 일부 응용 프로그램의 아이콘만 볼 수 있었고 다른 응용 프로그램은 검색을 통해 찾아야 했습니다. 그러나 Windows 11에서는 모든 앱 아이콘을 표시하는 쉬운 방법을 제공하여 사용자가 앱에 더 쉽게 액세스할 수 있도록 합니다. 모든 애플리케이션 아이콘을 표시하려면 사용자는 다음 단계에 따라 설정하면 됩니다. 먼저 작업 표시줄에서 "시작" 버튼을 클릭합니다. 시작 메뉴가 열립니다. 2단계: 시작 메뉴 왼쪽 하단에 있는 "설정"을 클릭하세요.
2024-01-29 논평 0 1772

코스소개:인터넷이 발전하면서 지도 시각화가 필요한 애플리케이션이 점점 더 많아지고 있습니다. 이 문서에서는 PHP와 OpenLayers를 사용하여 지도 애플리케이션을 만드는 방법을 설명합니다. 1. OpenLayers 소개 OpenLayers는 동적 지도를 표시할 수 있는 JavaScript 오픈 소스 라이브러리입니다. 표준 WMS, WFS 및 GoogleMaps를 표시하는 것 외에도 OpenLayers는 맞춤형 지도를 표시하고 벡터 데이터를 표시하며 지도 배치를 지원할 수도 있습니다.
2023-05-11 논평 0 1175