
강의 중급 11333
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17638
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11350
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
2017-06-26 10:53:06 0 1 866
javascript - 이미지 수집 효과, 3D 효과 추가 후 선이 나타나는 이유는 무엇입니까?
2017-05-18 10:46:23 0 1 556
javascript - 페이지 로딩 애니메이션 효과가 표시되지 않나요?
2017-05-19 10:18:28 0 4 709
Compose API를 사용하는 독립형(단일 파일) Vue3 SPA의 메서드
2024-03-26 23:28:38 0 1 388
문제 2003(HY000) 해결 방법: MySQL 서버 'db_mysql:3306'에 연결할 수 없습니다(111).
2023-09-05 11:18:47 0 1 829

코스소개:HTML, CSS 및 jQuery를 사용하여 동적 타임라인을 만드는 방법에는 특정 코드 예제가 필요합니다. 타임라인은 연대순 순서와 이벤트 흐름을 표시하는 일반적인 방법이며 역사적 이벤트, 프로젝트 진행 상황 등을 표시하는 데 매우 적합합니다. HTML, CSS 및 jQuery 기술을 사용하면 동적 타임라인 효과를 쉽게 만들 수 있습니다. 이 기사에서는 이러한 기술을 사용하여 간단한 타임라인 효과를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 HTML로 기본 타임라인 구조를 만들어야 합니다.
2023-10-24 논평 0 849

코스소개:PR 화면 페이드인 및 페이드아웃 효과를 설정하는 방법: 1. PR을 열고 자료를 타임라인으로 드래그합니다. 2. 페이드인 효과를 적용할 타임라인에서 클립을 선택하고 비디오 전환을 클릭합니다. 편집 메뉴 표시줄에서 검색 상자에 "페이드 인"을 입력하고 Enter 키를 누릅니다. 3. 페이드 아웃 효과를 적용할 타임라인에서 클립을 선택하고 "비디오 전환" 옵션을 다시 클릭합니다. ; 4. 페이드 인 및 페이드 아웃 효과가 비디오 클립에 성공적으로 추가되었습니다. 재생 버튼을 클릭하면 효과를 미리 볼 수 있습니다.
2023-08-09 논평 0 6504

코스소개:1. AE를 입력하고 새로운 합성을 생성합니다. 2. 텍스트 도구를 선택하고 텍스트를 입력합니다. 3. 텍스트 내용을 입력하고 크기 및 기타 매개변수를 조정합니다. 4. 효과 및 사전 설정에서 공중제비 효과를 선택하고 텍스트에 직접 끌어서 놓습니다. 5. 타임라인의 고정 영역에 공중제비 효과 키프레임이 나타나며, 키프레임 사이의 거리를 조정할 수 있습니다. 6. 텍스트 공중제비 효과를 미리 보려면 시간 표시를 이동하세요.
2024-04-07 논평 0 1122

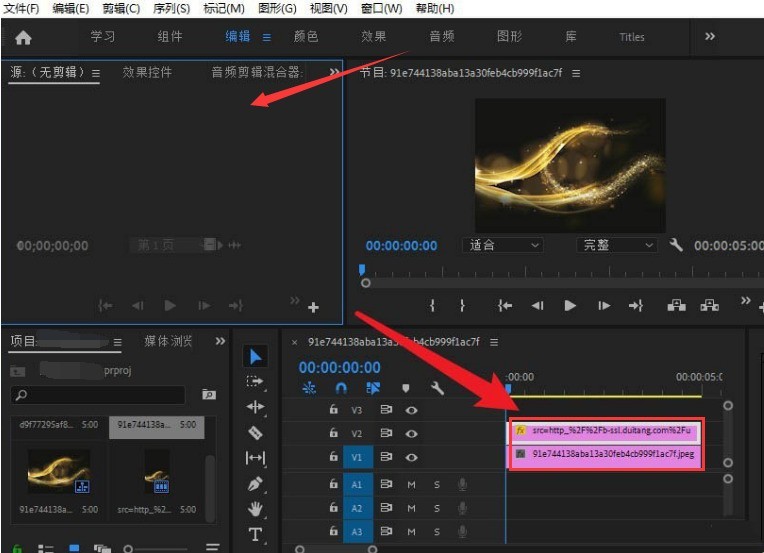
코스소개:1. 왼쪽 상단의 파일 소스 창에서 비디오 자료를 가져와 마우스로 타임라인으로 드래그합니다. 2. 타임라인에서 검은색 배경을 선택하고 효과 조절 버튼을 클릭합니다. 3. 불투명도 아래에서 블렌딩 모드 옵션을 찾습니다. 열을 클릭하고 컬러 필터 효과를 선택하세요.
2024-04-29 논평 0 1180

코스소개:엑셀 차트 만들기 곡선 차트에서 보조 눈금 위치를 변경하는 방법 1. 엑셀을 사용하여 차트가 포함된 데이터 테이블 열기 2. 차트 영역을 클릭하여 차트 활성화 3. 메뉴 막대 차트 차트 옵션 클릭 4. 이 명령을 클릭하면 차트가 나타납니다. 5, 축 탭을 클릭한 다음 분류와 시간 척도 간을 전환하고 확인을 클릭합니다. 데이터 소스의 데이터) (하나의 그래프는 하나의 셀 값에 해당) 시간에 따라 불연속적인 차트에 빈 데이터 포인트가 형성됩니다. 이러한 데이터 포인트를 지우려면 타임라인을 카테고리 축으로 변경하면 됩니다. 6. 이는 7. 카테고리 축의 표시 효과입니다. 8. 카테고리 축의 스케일 옵션은 비교적 간단하며 최대값만 갖습니다.
2024-01-17 논평 0 1231