
강의 중급 11416
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17715
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11412
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
2017-05-24 11:36:49 0 3 863
javascript - vue2.x 사용시 흰색 화면 현상
2017-06-26 10:55:08 0 1 849
문제 2003(HY000) 해결 방법: MySQL 서버 'db_mysql:3306'에 연결할 수 없습니다(111).
2023-09-05 11:18:47 0 1 898
2023-09-05 14:46:42 0 1 780
CSS 그리드: 하위 콘텐츠가 열 너비를 초과할 때 새 행 생성
2023-09-05 15:18:28 0 1 658

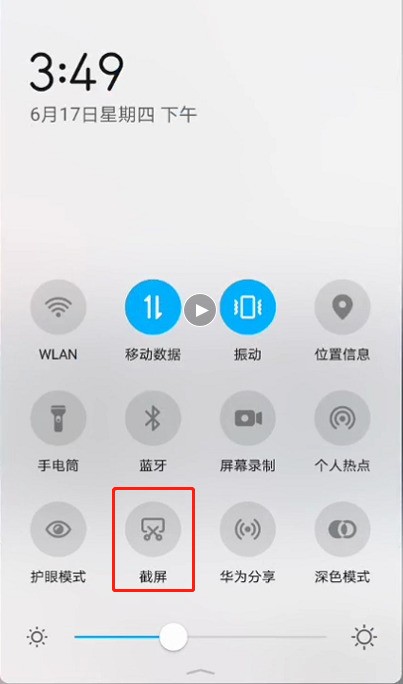
코스소개:1단계: 화면 상단의 작업 표시줄을 아래로 내리고 [스크린샷]을 클릭합니다. 2단계: 휴대폰이 현재 인터페이스를 캡처한 후 왼쪽 하단에 있는 스크린샷 페이지를 즉시 클릭합니다. 인터페이스 오른쪽 하단에 [스크롤링 스크린샷]을 클릭합니다. 4단계: 그러면 휴대폰이 자동으로 화면을 스크롤하여 현재 화면을 캡처합니다. 화면 캡처가 끝나면 화면을 클릭하세요. 중지됩니다. 그렇지 않으면 끝까지 계속됩니다. 마지막으로 오른쪽 상단에 있는 저장을 클릭하여 스크린샷을 찍고 사진 앨범에 들어갑니다.
2024-04-30 논평 0 955

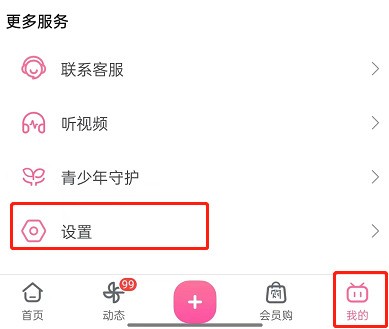
코스소개:1. 먼저 내를 클릭하고 끝까지 스크롤한 후 설정을 클릭합니다. 2. 그런 다음 재생 설정을 클릭합니다. 3. 마지막으로 상세페이지 자동전체화면 오른쪽 스위치를 꺼주세요.
2024-04-12 논평 0 978

코스소개:Google Chrome을 사용하다 보면 웹페이지 전체를 긴 이미지로 캡처해야 하는 상황이 발생하는데, 많은 사용자들이 Chrome 브라우저에서 긴 이미지를 스크롤하고 캡처하는 방법을 궁금해하고 있습니다. 이 사이트에서는 Chrome 브라우저에서 긴 이미지를 스크롤하고 자르는 방법을 사용자에게 주의 깊게 소개합니다. Chrome 브라우저에서 긴 이미지를 스크롤하고 자르는 방법: 1. Chrome 브라우저를 열고 오른쪽 상단에 있는 더보기 - 추가 도구 - 개발자 도구를 클릭합니다. 2. 개발자 도구 페이지에서 단축키 Ctrl+Shift+P를 눌러 검색 상자를 불러옵니다. 3. 검색창에 전체를 입력하고 아래 검색 결과에서 스크린샷 캡처 전체 크기 화면을 클릭하세요.
2024-09-10 논평 0 330

코스소개:모바일 웹 페이지의 자동 리디렉션을 방지하려면 Apple 휴대폰을 예로 들어 보겠습니다. 휴대폰 바탕 화면에서 설정을 클릭합니다. 그런 다음 클릭하여 일반 옵션을 엽니다. 그런 다음 페이지를 아래로 스크롤하여 접근성 옵션을 찾아 클릭하여 켜세요. 인터페이스를 다시 아래로 스크롤하여 홈 화면 키 속도 옵션을 찾은 다음 클릭하여 엽니다. 열리는 페이지에서 느림 옵션을 확인하세요. 마지막으로 설정을 종료하세요. 웹 페이지가 여전히 점프하는 경우 5단계의 페이지로 돌아가서 가장 느린 옵션을 확인하세요.
2024-04-20 논평 0 1323

코스소개:최근에 웹사이트를 개선하던 중 탐색에서 다른 열을 클릭하면 웹페이지의 텍스트가 왼쪽과 오른쪽으로 깜박이는(드리프트) 현상을 우연히 발견했습니다. 브라우저 오른쪽의 스크롤 막대 즉, 웹 페이지 콘텐츠의 높이가 화면 1개보다 작은 경우 오른쪽에 스크롤 막대가 없으면 계산된 화면 너비는 전체 모니터의 너비여야 합니다. (1440으로 가정), 웹 페이지 콘텐츠의 높이가 한 화면을 초과하는 경우 계산된 화면 너비는 1440(스크롤 막대 너비)이어야 합니다. 이러한 이유로 margin: 0 auto를 설정하고 전환할 때. 짧은 화면과 긴 화면의 경우 웹페이지가 약간 튀는 현상이 발생합니다.
2017-07-21 논평 0 3964