
강의 중급 11246
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17582
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11291
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
스크롤 배경 이미지의 불투명도를 낮추고 최소 불투명도를 제한합니다.
2024-04-04 23:50:53 0 1 1423
2017-05-19 10:12:00 0 3 580
ios - iphone drawRect에서 UIGraphicsGetCurrentContext를 사용하여 직사각형을 그릴 때 테두리 외부에 1픽셀을 초과하는 부분이 있습니까?
코드는 다음과 같습니다. {code...} 빈 프로젝트의 데모에서는 모든 것이 정상입니다. 그러나 내 프로젝트에서는 투명도가 다른 1px이 추가되고 테두리가 발생합니다.
2017-05-16 13:18:51 0 1 981
CSS 색상 변수에 불투명도를 적용하는 방법은 무엇입니까?
2023-08-24 00:12:47 0 1 473
CSS 색상 변수에 불투명도를 적용하는 방법은 무엇입니까?
2023-10-13 14:43:49 0 1 713

코스소개:CSS 투명도 속성: 불투명도 및 rgba 웹 디자인에서 투명도는 요소의 배경이나 내용을 반투명하게 만들 수 있는 매우 중요한 효과입니다. CSS는 투명도 효과를 얻기 위해 다양한 방법을 제공하며 가장 일반적으로 사용되는 두 가지 방법은 불투명도와 rgba입니다. 불투명도 속성 불투명도는 요소의 투명도를 제어하는 데 사용됩니다. 0에서 1 사이의 값으로 설정할 수 있습니다.
2023-10-26 논평 0 1177

코스소개:CSS의 투명성 속성은 웹 디자인 및 개발에서 중요한 역할을 합니다. 더욱 눈부시고 매력적인 페이지 효과를 만드는 데 도움이 될 수 있습니다. 이 글에서는 CSS의 두 가지 투명도 속성인 opacity와 rgba에 대해 자세히 설명하고 모든 사람이 이러한 속성을 더 잘 이해하고 적용할 수 있도록 구체적인 코드 예제를 제공합니다. 1. Opacity 속성 opacity 속성은 요소의 투명도를 제어할 수 있으며, 값 범위는 0~1이며, 0은 완전히 투명함을 의미하고 1은 완전히 불투명함을 의미합니다. 다음은 불투명하다
2023-10-20 논평 0 1726

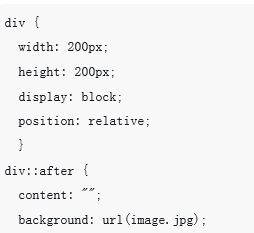
코스소개:이 글의 내용은 CSS에서 배경 이미지에 투명도(코드)를 추가하기 위해 opacity 속성을 사용하는 방법에 대한 내용입니다. 필요한 친구들이 참고하면 도움이 될 것입니다.
2018-08-20 논평 0 5349