
강의 중급 3506
코스소개:지식 포인트: Echarts, D3.js, three.js, AntV(G2), 국가 지도, 세계 지도, 분기점 묘사, 이중 축, 꺾은선형 차트, 분산형 차트, 막대 차트, 히트 맵, 링 차트, 로드맵, 3DMap , 매개변수 튜닝

강의 고급의 11447
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.

강의 중급 4747
코스소개:이 강좌를 공부하는 데는 두 가지 주요 목적이 있습니다. 1. 시각적 패널 레이아웃이 화면에 맞게 조정됩니다. 2. EChart를 사용하여 히스토그램 표시 실현 핵심 기술: -flexible.js + rem 지능형 대형 화면 적응 기반 - VScode cssrem 플러그인 - 플렉스 레이아웃 - 사용감이 적다 - ECharts 데이터 시각화 디스플레이 기반 - ECharts 히스토그램 데이터 설정 - ECharts 지도 소개

강의 중급 11458
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.
1-8 뷰 레이어를 생성했는데 뷰 경로가 잘못되었습니다
2019-11-14 12:59:10 0 0 970
<?phpecho "I am 0.0";?>디스플레이 효과 鎴枞槸0.0
2019-02-26 14:21:09 0 0 899
javascript - jquery hover 플립 차트 표시 콘텐츠 Firefox 호환성 문제
2017-05-19 10:27:12 0 2 641
죄송합니다. 설정된 $result 정보를 표시할 수 없으며 모두 NULL입니다. 무엇이 문제인가요? 구성 파일이 중국어 디스플레이를 지원하지 않습니까?
2020-03-14 15:14:23 0 0 914
코드를 실행한 후 화면이 표시되지 않는 이유는 무엇입니까?
코드를 실행한 후 화면이 표시되지 않는 이유는 무엇입니까?
2022-11-06 21:10:21 0 5 1136

코스소개:CSS 표시 속성 CSS의 표시 속성은 요소의 표시 모드를 설정하는 데 사용됩니다. 이를 사용하여 요소의 가시성, 레이아웃 및 크기와 같은 측면을 제어할 수 있으므로 CSS 애플리케이션에서 매우 일반적입니다. CSS 표시 CSS 설정에서 표시 속성은 다음 값을 허용할 수 있습니다.- 없음- 인라인- 블록- 인라인-블록- 테이블- 테이블-셀- 테이블-행-
2023-04-26 논평 0 1631

코스소개:Chrome 115부터 CSS 표시 속성에 여러 값이 있습니다. 디스플레이: 플렉스는 디스플레이: 블록 플렉스가 되고 디스플레이: 블록은 디스플레이: 블록 흐름이 됩니다. 알고 있는 단일 값은 이제 레거시로 간주되지만 Brows에 보관됩니다.
2024-07-18 논평 0 1284

코스소개:Oracle 데이터베이스의 뷰는 데이터를 포함하지 않는 가상 테이블입니다. 대신 하나 이상의 테이블에서 데이터를 추출하여 정렬, 그룹화, 계산 등의 작업을 수행한 결과입니다. 사용자가 쿼리하고 조작할 수 있습니다. 뷰는 Oracle 데이터베이스에서 널리 사용되지만 때로는 뷰를 삭제해야 할 때도 있습니다. 이 문서에서는 Oracle 데이터베이스에서 뷰를 삭제하는 방법을 소개합니다. 뷰 삭제 전 주의 사항 뷰를 삭제하기 전에 다음 사항을 고려해야 합니다. 1. 뷰를 삭제해도 기본 테이블의 데이터에는 영향을 미치지 않습니다. 뷰는 단지 베이스일 뿐
2023-05-11 논평 0 2458

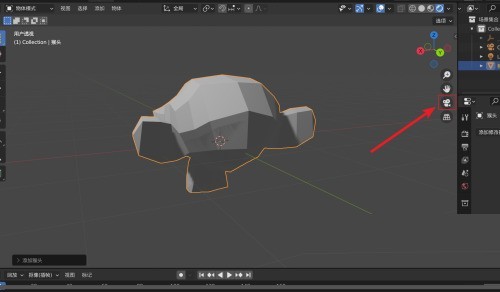
코스소개:1. 먼저 블렌더 소프트웨어를 열고 뷰의 오른쪽 탐색 도구 모음에서 [카메라] 버튼을 클릭하여 카메라 뷰로 들어갑니다. 그림이 보여주듯이. 2. 그런 다음 카메라 뷰에서 [N] 키를 눌러 N 패널 메뉴를 띄운 후 오른쪽의 [보기] 버튼을 클릭하세요. 3. 마지막으로 보기 옵션에서 [보기 방향으로 카메라 고정]을 선택하여 카메라 보기를 잠급니다.
2024-04-07 논평 0 1089

코스소개:jQuery는 HTML 문서의 작업 및 관리를 단순화하는 일반적으로 사용되는 JavaScript 라이브러리입니다. 그 중 표시를 삭제하면 요소를 빠르게 숨기거나 표시할 수 있습니다. 이 기사에서는 jQuery를 사용하여 CSS에서 표시 속성을 삭제하는 방법과 개발 시 실제 적용 방법을 소개합니다. 1. 표시 속성을 삭제하는 방법 HTML에서는 CSS의 표시 속성을 사용하여 요소의 표시 상태를 설정할 수 있습니다. 예를 들어, 요소를 숨기려면 dis를 사용할 수 있습니다.
2023-05-25 논평 0 1760