
강의 중급 11454
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17738
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11441
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
2017-09-01 22:03:03 0 2 1642
1.while 루프 문 테이블은 대체 행에 색상을 설정합니다. 2.for 루프 곱셈 공식은 대체 행에 색상을 설정합니다.
2018-07-05 17:54:44 0 3 1520
$합계=1; for($i=1;$i<=$name;$i++){ $sum*=$name[$i]; echo "{$sname} != {$sum}"; 뭐야?
2019-05-24 12:17:50 0 7 1961
2024-04-04 21:18:17 0 1 503
2017-08-27 11:25:18 0 1 1518

코스소개:Excel 곱셈 공식 사용: 단순 곱셈: 별표() 사용(예: =A1B1) 배열 곱셈: MMULT 함수 사용(예: =MMULT(A1:A5, B1:B5)) 행렬 곱셈: PRODUCTSUM 함수 사용(예: =) 제품 합계(A1:D3, E1:H3)
2024-05-02 논평 0 678

코스소개:자바스크립트의 구구단 구구단은 우리가 초등학교에서 배운 것인데, 곱셈과 숫자 배열의 규칙을 더 잘 이해하는 데 도움이 됩니다. Javascript에서는 루프 문과 중첩 루프 문을 사용하여 곱셈표의 기능을 구현할 수 있습니다. 먼저 구구단의 형식을 명확히 해야 합니다. 9개의 행과 9개의 열로 구성된 테이블이며, 각 그리드는 두 숫자를 곱한 결과입니다. 이 테이블의 출력을 구현하기 위해 이중 레벨 루프를 사용할 수 있습니다. 다음은 곱셈표를 구현하는 Java입니다.
2023-05-12 논평 0 807

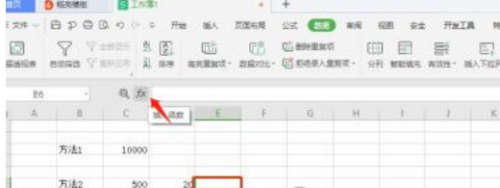
코스소개:wps2019 소프트웨어도 사용하고 있나요? 그런데 wps2019에서 곱셈을 계산하는 방법을 알고 있나요? 아래에서 편집자는 wps2019에서 곱셈을 계산하는 방법을 알려드릴 것입니다. 관심 있는 사용자는 아래를 방문하여 살펴보실 수 있습니다. wps2019에서 곱셈을 계산하는 방법은 무엇입니까? wps2019에서 곱셈 계산 방법 WPS2019를 열고 셀에 숫자를 입력한 후 결과가 출력되는 셀을 선택하고 메뉴 바에서 [fx]를 클릭하여 함수를 삽입합니다. 기능을 삽입하고 [제품]을 선택한 후 [확인]을 클릭하세요. 곱셈할 숫자를 마우스로 선택한 후 [확인]을 클릭하면 완료됩니다.
2024-08-01 논평 0 762

코스소개:구구단은 초보자가 구구단의 기초를 익히는 데 중요한 도구이자 프로그래머가 프로그래밍 기술을 연습하는 일반적인 프로젝트이기도 합니다. 이 기사에서는 JavaScript를 사용하여 간단한 구구단을 구현하는 방법을 보여 드리겠습니다. 먼저 구구단의 기본 구조를 명확히 할 필요가 있다. 구구단은 일반적으로 1부터 10까지의 숫자가 포함된 정사각형 테이블입니다. 각 행과 열은 이 숫자로 시작하고 해당 제품에 따라 테이블의 격자를 채웁니다. 중첩 루프를 사용하여 이 테이블을 생성할 수 있습니다. 외부 루프는 테이블의 행 수를 제어하는 데 사용되며 내부 루프는
2023-05-09 논평 0 614