
강의 중급 11215
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17559
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11270
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
문제 2003(HY000) 해결 방법: MySQL 서버 'db_mysql:3306'에 연결할 수 없습니다(111).
2023-09-05 11:18:47 0 1 735
2023-09-05 14:46:42 0 1 670
CSS 그리드: 하위 콘텐츠가 열 너비를 초과할 때 새 행 생성
2023-09-05 15:18:28 0 1 564
AND, OR 및 NOT 연산자를 사용한 PHP 전체 텍스트 검색 기능
2023-09-05 15:06:32 0 1 522
2023-09-05 15:34:44 0 1 955

코스소개:jQuery 플러그인 slick은 모바일 장치 터치 스크린에 적합한 반응형, 슬라이드 가능 jQuery 슬라이드쇼 플러그인입니다. 이 슬라이드쇼 플러그인은 다양한 디스플레이 효과를 설정하고 자동으로 재생할 수 있는 모바일 우선 jQuery 슬라이드쇼 플러그인입니다.
2016-05-16 논평 0 1261

코스소개:HTML, CSS 및 jQuery를 사용하여 반응형 이미지 슬라이드쇼를 만드는 방법 현대 웹 디자인에서 이미지 슬라이드쇼는 웹 페이지를 더욱 생생하고 매력적으로 만들고 사용자 경험을 향상시킬 수 있는 일반적이고 눈길을 끄는 요소입니다. 이 글에서는 HTML, CSS, jQuery를 사용하여 반응형 이미지 슬라이드쇼를 만드는 방법을 보여드리겠습니다. 간단한 조작을 통해 프로젝트에 아름다운 그림 슬라이드쇼를 구현하는 데 도움이 되는 구체적인 코드 예제를 제공합니다. 먼저 베이스가 필요해요
2023-10-25 논평 0 1048

코스소개:HTML, CSS 및 jQuery를 사용하여 반응형 슬라이드쇼 플레이어를 만드는 방법 오늘날의 웹 디자인에서 슬라이드쇼 플레이어는 가장 일반적이고 인기 있는 요소 중 하나입니다. 슬라이드쇼 플레이어는 절묘한 애니메이션 효과로 그림과 텍스트를 표시하여 사용자에게 더욱 매력적인 시각적 경험을 선사합니다. 이 기사에서는 HTML, CSS 및 jQuery를 사용하여 반응형 슬라이드쇼 플레이어를 만드는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1단계: HTML 구조 생성 먼저 HTML 구조를 생성해야 합니다.
2023-10-24 논평 0 744

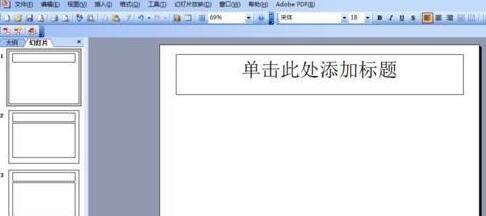
코스소개:1. 예를 들어, 이 문제를 설명하는 새 슬라이드를 만드십시오. 2. 메뉴바의 [삽입]을 클릭하여 숫자를 삽입하세요. 3. [슬라이드 번호]를 클릭하세요. 4. 팝업되는 [머리글 및 바닥글]창에서 [슬라이드 번호]를 체크한 후 모두 적용합니다. 5. 하지만 현재 슬라이드에는 페이지 번호가 표시되지 않는 것을 볼 수 있습니다. 6. 이때 】View【를 선택하고 】Master【를 선택합니다. 7. 그림과 같이 슬라이드 마스터【를 클릭합니다. 8. 이제 슬라이드 마스터 보기로 들어갑니다. 9. 그림과 같이 슬라이드 마스터를 마우스 오른쪽 버튼으로 클릭하고 마스터 레이아웃을 선택합니다. 10. [마스터 레이아웃]에서 [슬라이드 번호]를 체크하고 확인합니다. 그게 다야. 11. 이때 오른쪽 하단에 슬라이드 번호 영역이 표시되는 것을 볼 수 있습니다. 12. 마스터 보기를 끕니다. 13. 프레스
2024-03-26 논평 0 504

코스소개:HTML, CSS 및 jQuery를 사용하여 반응형 이미지 슬라이더를 만드는 방법 최신 웹 디자인에서 이미지 슬라이더(ImageSlider)는 제품, 사진 컬렉션 또는 슬라이드쇼를 표시하는 데 자주 사용되는 공통 요소입니다. 이 문서에서는 HTML, CSS 및 jQuery를 사용하여 반응형 이미지 슬라이더를 만드는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 HTML의 기본 구조를 만들어야 합니다. 컨테이너 요소 내에서 모든 이미지를 포함하는 목록을 만듭니다.
2023-10-24 논평 0 1395