
강의 중급 11266
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17591
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11303
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
10행에 </tr> 종료 태그가 있는 것으로 확인되었습니다. 20행에 </tr> 태그가 없는 것으로 확인된 경우 </tr> 태그가 없는 이유는 무엇입니까?
10행에 </tr> 종료 태그가 있는지 확인합니다. 20행에 </tr> 태그가 없는지 확인합니다.
2018-10-19 09:14:43 0 1 1342
2024-02-21 10:30:53 0 2 485
div 태그 대신 HTML5 시맨틱 태그를 선택하는 이유는 무엇입니까?
2023-08-22 23:00:37 0 2 531
2018-07-25 14:06:09 0 1 1377
2019-03-17 16:22:19 0 2 1466

코스소개:이번 글은 자바스크립트에서 td 태그와 tr 태그를 동적으로 추가하는 방법(코드)에 대한 내용입니다. 참고할만한 가치가 있으니 도움이 필요한 분들에게 도움이 되었으면 좋겠습니다.
2018-08-25 논평 0 6015

코스소개:Douyin 작품을 탐색할 때 태그 뒤에 시계 아이콘이 표시되는 경우가 많습니다. 그렇다면 이 시계는 정확히 무엇일까요? 이 기사에서는 Douyin 사용에 유용한 참고 자료를 제공하기 위해 "Douyin 레이블 뒤에 있는 시계"에 대한 논의에 중점을 둘 것입니다. 1. Douyin 라벨 뒤에 있는 시계는 무엇인가요? Douyin은 몇 가지 인기 주제 챌린지를 시작합니다. 사용자가 참여하면 태그 뒤에 시계 아이콘이 표시됩니다. 이는 해당 작품이 주제 챌린지에 참여하고 있음을 의미하며 챌린지의 남은 시간을 표시합니다. 휴일, 특별 이벤트 등과 같이 시간에 민감한 일부 콘텐츠의 경우 Douyin은 라벨 뒤에 시계 아이콘을 첨부하여 사용자에게 콘텐츠의 유효 기간을 상기시킵니다. 3. 인기 태그: 태그가 인기를 얻으면 Douyin은 태그 뒤에 시계 아이콘을 추가하여 태그가 인기가 있음을 나타냅니다.
2024-03-24 논평 0 1429

코스소개:표 제목 설정을 위한 html 코드는 "<caption></caption>"입니다. "<caption>" 태그는 표 제목을 정의하는 데 사용되며, "<caption>" 태그는 표 제목 바로 뒤에 위치해야 합니다. "<테이블>" 태그.
2020-07-08 논평 0 11618

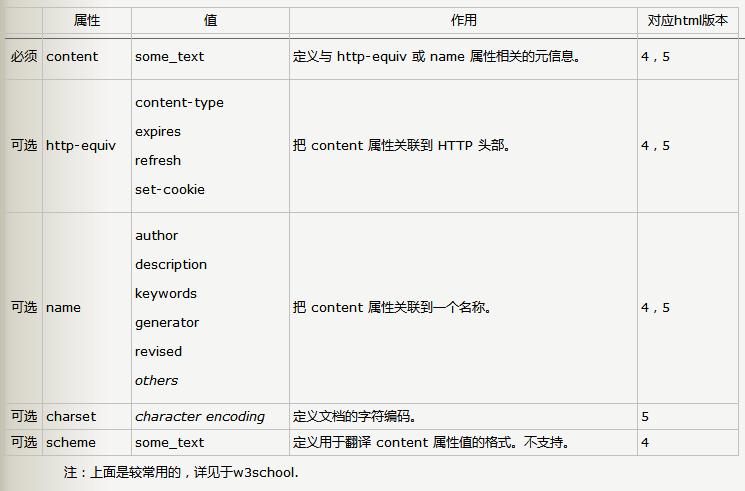
코스소개:이 장에서는 HTML의 메타태그가 무엇인지 소개하겠습니다. 메타 태그의 속성을 소개합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
2018-09-11 논평 0 4592

코스소개:시맨틱 HTML 태그: 접근성 및 기계 이해 향상div를 헤더, 섹션, 탐색 등과 같은 HTML5 시맨틱 태그로 대체하는 이유
2024-10-26 논평 0 248