
강의 중급 11260
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17589
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11303
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
angular.js - ionic tabs 模板 如何在header中显示搜索框
2017-05-15 16:59:25 0 1 615
form input输入框点击搜索框显示提示内容,点击其他地方,提示内容消失 代码见下 {代码...} 具体效果见下 当我点击搜索框时,提示内容显示 求指导,谢谢
2017-05-15 17:04:02 0 1 543
javascript - JQuery는 어떻게 새로 생성된 img 태그에 onload 이벤트를 추가하고 자동으로 호출합니까?
2017-05-17 10:06:31 0 3 645
라라벨이 post 메소드를 사용할 때 오류가 발생했는데, get 메소드를 실행할 수 있습니다.
2017-05-16 16:50:36 0 1 743

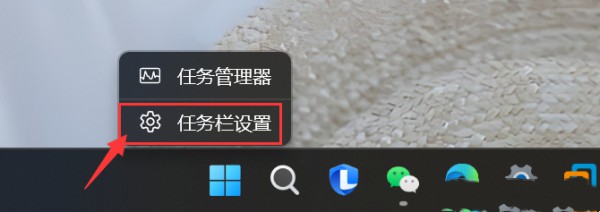
코스소개:win11 검색창을 검색 아이콘으로 변경하는 방법 1. 하단 작업 표시줄을 마우스 오른쪽 버튼으로 클릭 - 작업 표시줄 설정을 선택합니다. 3. 숨기기를 선택합니다. 작업 표시줄에 검색 상자가 없습니다(그러나 시작 표시줄에도 검색 표시줄이 있습니다). 검색 아이콘만 선택 - 돋보기 아이콘만 있습니다. 아이콘 및 레이블 검색 - 아이콘과 검색 상자를 선택합니다. 검색 상자 아이콘과 긴 검색 상자를 선택합니다.
2024-02-13 논평 0 844

코스소개:현대 웹사이트에서는 유용한 검색창이 필수입니다. 이 기능은 사용자의 검색 프로세스를 크게 단순화하고 웹사이트의 사용자 경험을 향상시킬 수 있습니다. 검색 상자 옆에 프롬프트 상자를 추가하면 사용자의 검색 효율성이 새로운 수준으로 높아집니다. 그래서 이번 글에서는 PHP를 사용하여 검색창 프롬프트 상자 기능을 구현하는 방법을 소개하겠습니다.
2023-03-22 논평 0 1691

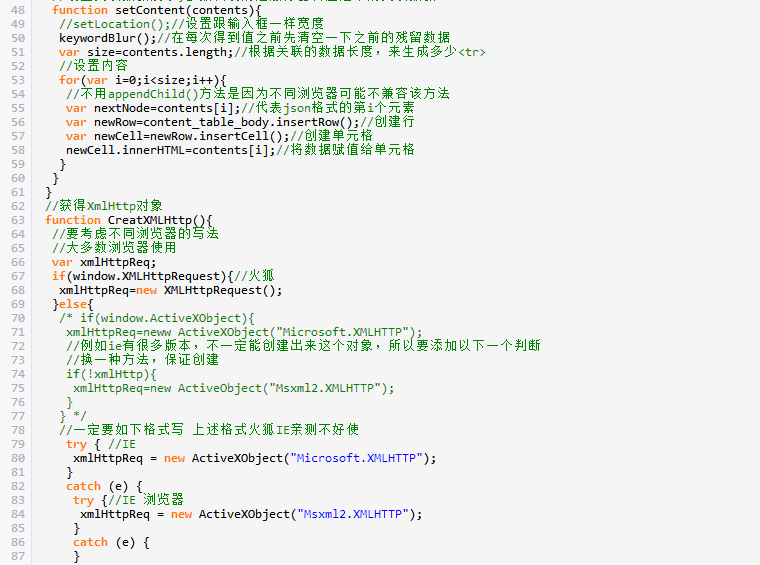
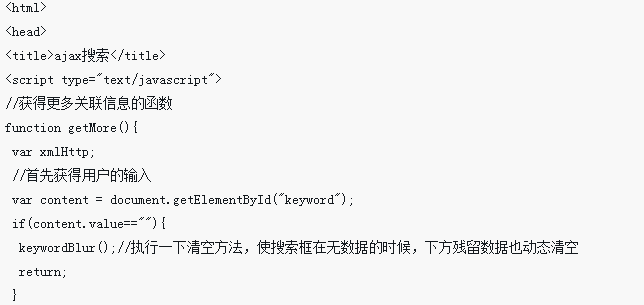
코스소개:이 기사에서는 주로 지능형 검색창의 지능형 프롬프트 기능을 구현하는 Servlet+Ajax를 소개합니다. Ajax에 관심이 있는 친구는 Servlet+Ajax를 참조하여 지능형 검색창의 지능형 프롬프트 기능을 구현할 수 있습니다.
2018-01-01 논평 0 1591

코스소개:이번에는 Ajax를 사용하여 스마트 검색창 프롬프트 기능을 만드는 방법을 보여드리겠습니다. Ajax가 스마트 검색창 프롬프트 기능을 만들 때 주의할 점은 무엇인가요? 다음은 실제 사례입니다.
2018-03-31 논평 0 2886