
강의 초등학교 3809
코스소개:WeChat에 문의하세요: ycku_com. 이 과정은 WeChat 애플릿 구성 요소 개발에 초점을 맞춘 과정입니다. 이 과정에서 학습자는 WeChat 미니 프로그램 프레임워크에서 제공하는 다양한 구성 요소를 사용하여 다채로운 미니 프로그램 애플리케이션을 구축하는 방법을 배웁니다. 강좌 콘텐츠는 기본 구성 요소(예: 뷰 컨테이너, 양식 구성 요소, 미디어 구성 요소 등), 확장 구성 요소(예: 지도, 캔버스, 개방형 기능 등), 사용자 정의 구성 요소 등 미니 프로그램 개발에 일반적으로 사용되는 다양한 구성 요소를 다룹니다. , 등. 학습자는 실제 사례와 프로젝트를 통해 작은 프로그램 구성 요소의 사용, 개발 기술, 구성 요소 간의 상호 작용 및 통신을 마스터합니다. 이 과정을 통해 학습자는 미니 프로그램 구성 요소 개발을 마스터하고 풍부한 기능과 우수한 사용자 경험을 갖춘 미니 프로그램 애플리케이션을 구축하기 위한 견고한 기반을 마련할 수 있습니다.

강의 중급 4782
코스소개:Bootstrap은 가장 인기 있는 프런트 엔드 개발 프레임워크 중 하나이며 프런트 엔드 페이지의 레이아웃이든 백 엔드 개발 프레임워크의 구성이든 우아하고 효율적인 많은 요소 스타일과 구성 요소를 통합합니다. 빠르게 완료할 수 있습니다. 이 과정 세트는 Bootstrap의 성숙한 버전 3.3.7을 기반으로 하며, 간결하고 작은 사례를 많이 사용하여 Bootstrap을 사용하여 프런트 엔드 프로젝트를 만드는 실용적인 기술을 빠르게 익힐 수 있습니다.

강의 중급 8411
코스소개:"JS 고급 객체 지향 및 구성 요소 개발 비디오 튜토리얼" 객체 지향 프로그래밍 언어에는 객체와 객체의 관계를 설명하는 언어 구성 요소가 있어야 합니다. 구성 요소 개발은 프로그래머 설계의 중요한 부분이기도 합니다. js의 고급 객체 지향 및 구성 요소 개발에 대한 포괄적인 숙달.

강의 중급 5167
코스소개:uni 버전의 mescroll은 uni-app의 풀다운 새로 고침 및 풀업 로딩에 특별히 사용되는 구성 요소로, 자동 페이징 처리, 데이터 없음 자동 제어, 빈 레이아웃 프롬프트, 최상위 버튼으로 돌아가기 등의 기능이 통합되어 있습니다. . 이 장에서는 mescroll-body 구성 요소가 기본 구성 요소를 지원하고 성능이 뛰어나 mescroll-uni의 단점을 보완하기 때문에 처음부터 mescroll-body 구성 요소를 설명합니다. 또한 이 장에서는 탭 전환 시 동일한 페이지에서 여러 mescroll 구성 요소를 처리하는 방법, 페이징을 자동으로 처리하는 방법, 데이터 없음을 자동으로 제어하는 방법, 빈 레이아웃 프롬프트 등의 기능도 구현합니다.

강의 중급 7933
코스소개:프로젝트 패키징을 이해하고, 모바일 앱을 개발하는 여러 가지 방법에 대해 이야기하고, HBuliderX를 사용하여 모바일 웹사이트를 모바일 앱으로 패키징하고, DefineProperty의 역할에 대해 이야기하고, 서버 측 렌더링과 클라이언트 측 렌더링의 차이점에 대해 이야기하고, Nuxt의 역할, asyncData의 역할을 이해하세요.
2024-01-21 16:26:14 0 2 653
2017-05-19 10:18:42 0 2 571
다른 구성 요소 내에서 Vue 구성 요소를 동적으로 렌더링
2023-08-30 20:51:07 0 2 566
javascript - Vue의 하위 구성요소에서 상위 구성요소로 매개변수를 전달하는 방법
2017-05-19 10:20:59 0 8 807
javascript - vue에서 상위 구성 요소가 인스턴스화되면 하위 구성 요소도 인스턴스화됩니까?
Vue에서 상위 구성 요소가 인스턴스화되면 하위 구성 요소도 인스턴스화됩니까? 그렇지 않은 경우 하위 구성 요소를 인스턴스화하는 방법
2017-05-19 10:44:40 0 1 581

코스소개:Vue 컴포넌트란 무엇인가요? 구성 요소는 재사용 가능한 Vue 인스턴스입니다. 이는 본질적으로 데이터, 계산, 감시, 메서드, 필터 및 Vue 구성 요소 수명 주기 후크와 같은 멤버 속성을 포함하는 객체입니다. 이 기사에서는 Vue 구성 요소의 내용에 대해 자세히 소개합니다.
2018-08-07 논평 0 4338

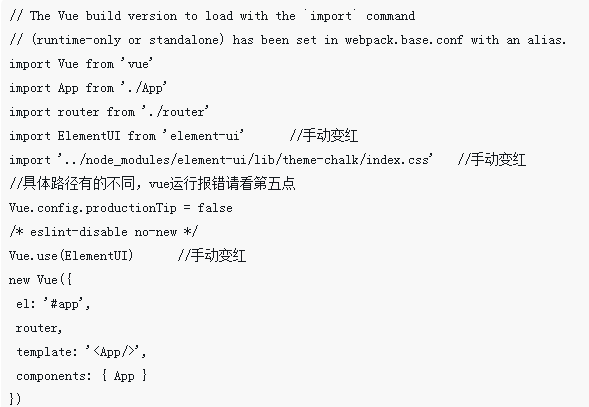
코스소개:이번에는 Vue 및 Element 컴포넌트 설치 방법을 알려드리겠습니다. Vue 및 Element 컴포넌트 설치 시 주의사항은 무엇인가요? 다음은 실제 사례를 살펴보겠습니다.
2018-04-11 논평 0 2095

코스소개:Vue는 구성 요소 기반 개발 기능을 제공하는 인기 있는 프런트 엔드 프레임워크입니다. 컴포넌트화에서는 컴포넌트 간의 데이터 및 이벤트 전송이 중요하며, Vue 컴포넌트에서는 이벤트 전달이 더 중요한 작업 중 하나입니다. 이 기사에서는 Vue 구성 요소의 이벤트 전달 기술을 살펴보겠습니다. #### 이벤트 전달이란 무엇입니까? Vue 구성 요소에서 상위 구성 요소는 데이터와 메서드를 하위 구성 요소에 전달할 수 있으며, 하위 구성 요소는 데이터와 메서드를 상위 구성 요소에 전달할 수도 있습니다. 하위 구성요소의 특정 메소드는 특정 상위 구성요소에 바인딩될 수 있습니다.
2023-05-27 논평 0 582
코스소개:이번에는 Vue 컴포넌트 등록 양식을 가져오겠습니다. Vue 컴포넌트 등록 양식에 대한 주의 사항은 무엇입니까? 실제 사례를 살펴보겠습니다.
2018-04-14 논평 0 2033

코스소개:Vue는 컴포넌트 아이디어를 기반으로 애플리케이션을 구축하는 인기 있는 프런트엔드 프레임워크입니다. Vue 구성 요소는 재사용 및 중첩이 가능하므로 애플리케이션 개발을 더욱 효율적이고 모듈화할 수 있습니다. Vue에서 하위 구성 요소는 상위 구성 요소의 일부이며 상위 구성 요소에 의해 동적으로 렌더링됩니다. 이번 글에서는 Vue에서 하위 컴포넌트를 설정하는 방법에 대해 설명하겠습니다. 먼저 간단한 예를 살펴보겠습니다. App 구성 요소와 Hello 구성 요소라는 두 가지 구성 요소가 있다고 가정합니다. Hello 구성 요소는 App 구성 요소의 하위 구성 요소입니다. App 구성 요소는 Hello 구성 요소를 렌더링하고 속성을 추가합니다.
2023-04-12 논평 0 734