
강의 중급 11267
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17592
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11304
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
2022-11-07 14:30:56 0 0 558
2024-03-28 11:50:37 0 1 404
React - Handsontable 데이터 그리드: 열 이동 및 상태 업데이트
2023-09-15 21:51:29 0 1 711
vue-easytable 플러그인은 조건부로 열을 표시합니다.
2024-03-27 17:51:33 0 1 391
Vue.js 2에서 적절한 페이지 매김을 수행하는 방법
2024-03-27 23:17:56 0 1 430

코스소개:Vue에서 양식 데이터를 동적으로 바인딩하고 업데이트하는 방법 프런트엔드 개발이 지속적으로 발전하면서 양식은 우리가 자주 사용하는 대화형 요소입니다. Vue에서는 양식의 동적 바인딩 및 업데이트가 일반적인 요구 사항입니다. 이 기사에서는 Vue에서 양식 데이터를 동적으로 바인딩하고 업데이트하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 양식 데이터의 동적 바인딩 Vue는 양식 데이터의 양방향 바인딩을 달성하기 위해 v-model 명령을 제공합니다. v-model 지시문을 통해 양식 요소의 값을 Vue 인스턴스와 비교할 수 있습니다.
2023-10-15 논평 0 1305

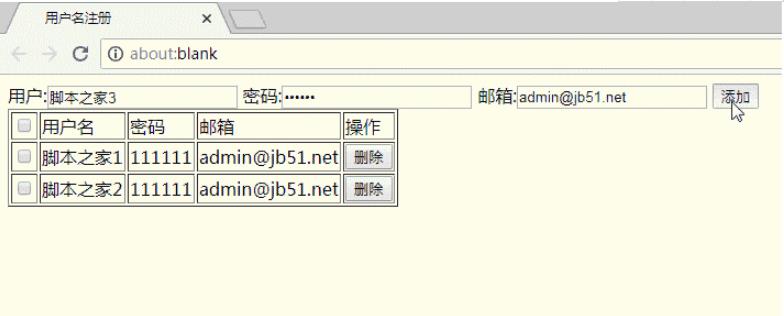
코스소개:이 문서에서는 주로 jQuery 이벤트 응답 및 페이지 요소의 동적 작업과 관련된 구현 기술을 포함하여 양식에서 데이터 작업을 동적으로 추가하고 삭제하는 jQuery 구현을 소개합니다.
2018-07-03 논평 0 2366

코스소개:다음으로 단일 Vue 컴포넌트에서 데이터를 동적으로 수정할 때 모든 재렌더링에 대한 기사를 공유하겠습니다. 좋은 참조 값이 있으며 모든 사람에게 도움이 되기를 바랍니다.
2018-06-02 논평 0 2417

코스소개:부트스트랩의 캐시 처리 방법: 먼저 새로운 검증을 수행한 다음 모달 상자를 수정하고 정보가 제거되지 않았으며 양식 데이터가 캐시되었는지 확인합니다. 마지막으로 모달 상자 코드를 작성하고 새로운 수정 사항이 모달 상자를 공유합니다.
2019-07-13 논평 0 2373

코스소개:프론트 엔드 언어로서 Javascript는 웹 사이트 개발에서 중요한 역할을 합니다. 그 중 자바스크립트를 사용하는 가장 기본적인 기능은 웹 콘텐츠의 동적 운용이다. 전자상거래 웹사이트의 경우, 사용자에게 더 나은 웹사이트 경험을 제공하기 위해서는 상품 정보의 추가 및 수정도 Javascript를 통해 구현되어야 합니다. 본 글에서는 자바스크립트를 이용하여 상품정보를 추가하거나 수정하는 방법을 간략하게 소개합니다. 1. 상품정보를 추가하기 전에 페이지에 포함된 DOM 요소를 수정해야 합니다.
2023-04-25 논평 0 699