
강의 중급 11212
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17556
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11268
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
Chrome 모바일 웹에서 레이아웃/시각적 뷰포트가 변경된 후 제목을 시각적 뷰포트 위에 유지하는 방법은 무엇입니까?
2024-03-28 00:24:35 0 1 356
문제 2003(HY000) 해결 방법: MySQL 서버 'db_mysql:3306'에 연결할 수 없습니다(111).
2023-09-05 11:18:47 0 1 733
2023-09-05 14:46:42 0 1 666
CSS 그리드: 하위 콘텐츠가 열 너비를 초과할 때 새 행 생성
2023-09-05 15:18:28 0 1 561

코스소개:1. 빈 PPT를 열고 상단 툴바에서 [삽입 - 텍스트 상자 - 가로]를 클릭한 후 커서가 십자 모양으로 바뀔 때까지 기다린 후 마우스 왼쪽 버튼을 누른 채 PPT 페이지에 텍스트 상자를 그린 후 텍스트 상자를 배치합니다. 커서로 텍스트 상자로 이동하여 입력 방법을 전환하고 텍스트를 입력하세요. 2. 텍스트를 위한 맞춤형 애니메이션 디자인하기 1. 상단 툴바에서 [슬라이드 쇼]를 클릭한 후, 드롭다운 박스에서 [커스텀 애니메이션]을 선택하여 맞춤형 애니메이션 툴바를 불러옵니다. 2. 텍스트 상자를 선택한 후, 오른쪽 애니메이션 바에서 [효과 추가]를 클릭한 후, 팝업창에서 [강조 - 확대/축소]를 선택하세요. 3. 시스템의 기본 [확대/축소] 크기는 확대이며, 확대 배율은 150%, 확대 속도는 중간 속도[입니다. 4. 글꼴 크기를 확대하려면
2024-04-25 논평 0 1090

코스소개:ppt2013으로 문서를 열고 텍스트 상자를 삽입하려는 페이지를 선택한 다음 [삽입] 탭으로 전환하고 [텍스트] 옵션 그룹에서 [텍스트 상자] 명령을 클릭한 다음 텍스트 유형을 선택합니다. 예를 들어, 필요에 따라 [가로 텍스트 상자]를 선택합니다. 이때 마우스를 편집할 수 있게 됩니다. 적절한 위치에서 마우스 왼쪽 버튼을 클릭한 후 마우스를 드래그하면 텍스트 상자가 그려지는 것을 확인한 후 마우스를 놓으면 다음과 같은 효과가 나타납니다. 이때 문서에 텍스트 상자가 삽입되었으며, 여기에 필요한 한자를 입력할 수 있습니다. 예를 들어 [시청해주셔서 감사합니다! ]. 입력한 텍스트를 선택하고 글꼴 그룹의 [글꼴 크기] 드롭다운 상자 오른쪽에 있는 드롭다운 버튼을 클릭한 후 적절한 글꼴 크기를 선택하여 글꼴 크기를 조정합니다. 텍스트가 설정되었으며 효과가
2024-04-16 논평 0 972

코스소개:1. 먼저 컴퓨터에서 CAD 소프트웨어를 열고 아래 문자 [A]가 있는 아이콘을 선택합니다. 작업 표시줄에서 [삽입]을 찾아 [텍스트]를 선택한 다음 여러 줄의 텍스트를 선택할 수도 있습니다. 클릭하면 마우스 뒤에 메시지가 나타납니다. [abc] 문자가 있는데 화면의 빈 공간에 다음을 클릭한 후 드래그하여 텍스트 입력 상자를 확대하고 [Network]라는 텍스트를 입력합니다. 3. 두 가지를 입력합니다. 여기에서 [Network]라는 단어를 입력하고, 입력 위치 후 텍스트 상자 밖을 직접 클릭하면, 즉 텍스트 입력이 완료됩니다. 4. 텍스트 위치에서 마우스 오른쪽 버튼을 클릭하고 하단의 [속성]을 선택하면 다음과 같이 됩니다. 5. 그런 다음 대화 상자에서 [텍스트 높이]를 선택하고 오른쪽에 있는 숫자를 클릭합니다. 원하는 텍스트 높이를 입력하고 Enter 키를 클릭하여 확인하고 이 대화 상자를 닫습니다.
2024-05-08 논평 0 915

코스소개:Vue를 사용하여 태그 클라우드 효과를 구현하는 방법 소개: 태그 클라우드는 태그의 인기도나 관련성을 보여주기 위해 다양한 글꼴 크기로 태그를 표시하는 일반적인 웹 페이지 효과입니다. 이 글에서는 Vue 프레임워크를 사용하여 태그 클라우드 효과를 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1단계: Vue 프로젝트 구축 먼저 기본 Vue 프로젝트를 구축해야 합니다. VueCLI를 사용하여 프로젝트 뼈대를 빠르게 생성할 수 있습니다. 명령줄 도구를 열고 다음 명령을 입력합니다: vuecreate
2023-09-20 논평 0 762

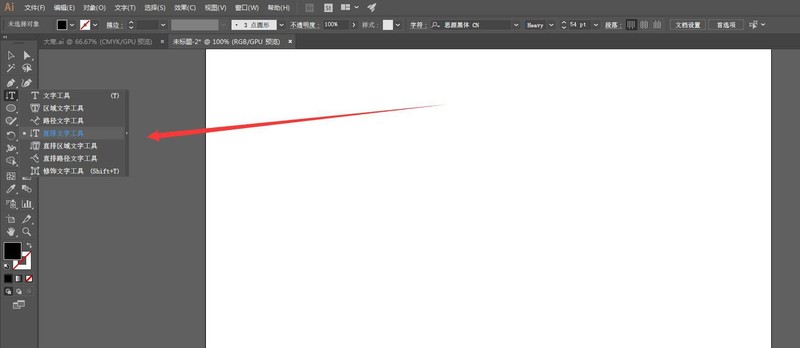
코스소개:소프트웨어를 열고 왼쪽의 세로 텍스트 도구를 선택합니다. 그런 다음 적절한 텍스트를 입력하여 글꼴을 더 크고 굵게 만듭니다. 그런 다음 텍스트를 선택하고 효과 - 왜곡 및 변형 - 축소 및 확장을 클릭합니다. 이때 대화 상자가 나타나면 매개 변수를 설정하고 확인을 클릭합니다. 그러면 폭발 효과의 텍스트를 볼 수 있습니다.
2024-04-23 논평 0 527