
강의 초등학교 6572
코스소개:Vuejs는 Google 개발자를 위한 사이드 프로젝트로 시작하여 현재 #React 및 #Angular와 함께 있습니다... Sarah Drasner, Taylor Otwell, Thorsten Lünborg 및 Vue.js 커뮤니티의 많은 친구들의 도움을 받아 Evan You가 이야기하는 방법 #Vuejs에 생명을 불어넣기 위해 싸웠습니다.

코스소개:vue.js와 React는 모두 JavaScript 라이브러리, 즉 프레임워크입니다. 그러면 vue.js와 React 중 어떤 프레임워크가 더 좋을까요? 이 기사에서는 vue.js 프레임워크와 React 프레임워크를 비교하여 반응이 더 나은지 vue.js가 더 나은지 알려줄 것입니다.
2018-10-25 논평 0 3482

코스소개:vue.js를 사용하는 이유: 1. Vue는 상향식 증분 개발 디자인을 채택합니다. 2. vue.js에는 선언적 스타일이 있습니다. 4. vue.js에는 구성 요소화가 있습니다. .js는 또한 Virtual DOM 기술 등을 사용합니다.
2021-01-27 논평 0 3233

코스소개:vue.js의 장점은 다음과 같습니다: 1. vue.js는 구성 요소로 개발할 수 있습니다. 2. vue.js는 데이터를 양방향으로 바인딩할 수 있습니다. 3. vue.js 자체로 작성된 인터페이스 효과는 반응형입니다. 라우팅을 사용해도 페이지가 새로 고쳐지지 않습니다.
2020-11-19 논평 0 8190

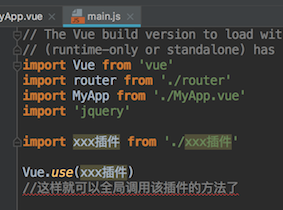
코스소개:이번에는 Vue.js 플러그인을 가져왔습니다. Vue.js 플러그인 사용 시 주의사항은 무엇인가요? 다음은 실제 사례를 살펴보겠습니다.
2018-03-13 논평 0 1324

코스소개:vue.js 설치 방법: 1. Vue.js 공식 웹사이트에서 vue.min.js를 직접 다운로드하고 <script> 태그로 소개합니다. 2. CDN 방법을 사용하여 vue.js를 설치합니다. 이미지와 해당 명령 cnpm을 사용하여 vue.js를 설치합니다.
2020-12-21 논평 0 2200