
이제 이 페이지의 효과를 얻으려면 ionic을 사용하세요.
사용된 ionic 템플릿은 탭 템플릿입니다. 먼저 이 옵션을 사용하여 탭을 추가하세요. 슬라이드하여 선택할 수 있습니다

여기에 카테고리가 여러 개인 경우 슬라이드할 수 있습니다

이제 이 방법을 사용하여 이 효과를 얻었지만 탭 A 중 하나의 내용이 매우 길고 다른 탭 B의 내용이 매우 짧으며 B의 페이지 길이가 너무 길어지는 문제가 있습니다. A가 길어지네요. 해결책이 있나요?
더 나은 코드 예제가 인터넷에서 많이 보았지만 약간 일관성이 없습니다.
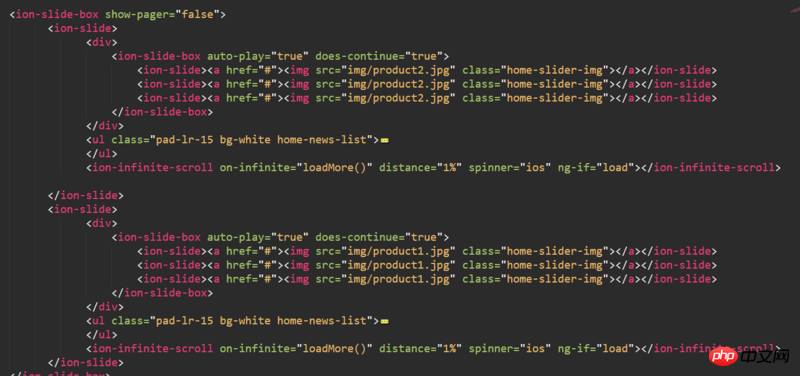
모든
ion-slide标签里面 加上一层ion-content은 서로 영향을 미치지 않습니다.