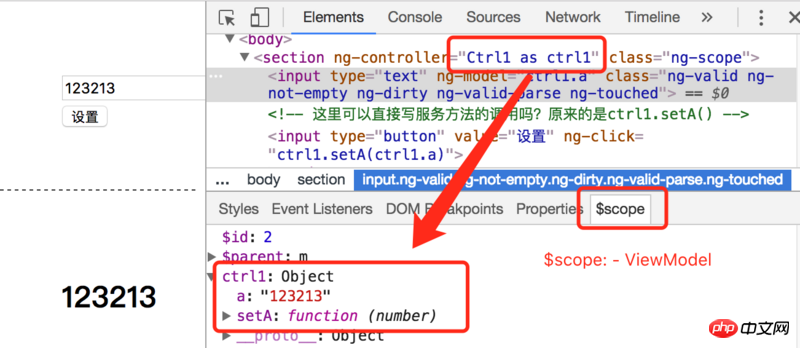
우선, $scope는 뷰 레이어와 모델 레이어 사이의 다리 역할을 하는 ViewModel입니다. 먼저 아래 그림을 보세요. Ctrl1 as ctrl1 구문은 실제로 $scope 객체에 ctrl1 속성을 추가하고, 속성 값은 setA와 속성을 포함하는 객체임을 알 수 있습니다. Ctrl1을 생성할 때 setA 속성만 추가했습니다. 속성 a가 왜 있는 걸까요? 양방향 바인딩을 달성하기 위해 ng-model 지시문을 사용했기 때문에 입력 상자가 변경되고 ctrl1 개체에 속성이 없는 것으로 확인되면(바운드 값은 기본 데이터 유형임) 자동으로 하나를 만듭니다. 위 예에서 Ctrl1에 대해 조정된 코드는 다음과 같습니다.
으아아아
템플릿에서 직접 서비스를 사용하는 경우 $rootScope 개체에 서비스를 추가할 수 있습니다.
으아아아
개인적으로 이 방법을 사용하는 것은 추천하지 않습니다. 네임스페이스를 추가하는 것이 가장 좋습니다.
또한 데이터 바인딩을 위해 ng-model을 사용하는 경우 다음 방법을 사용하는 것이 좋습니다.
1.업데이트된 템플릿
으아아아
2.업데이트 후 Ctrl1
으아아아
알림(이미 알고 계시다면 건너뛰세요): 1. 스크린샷에 사용된 디버깅 도구는 Chrome 플러그인인 AngularJS입니다. 2 예시에서는 권장되는 방식인 Angular stict DI를 사용했습니다. 하지만 번거롭다면 gulp-ng-annotate
우선, $scope는 뷰 레이어와 모델 레이어 사이의 다리 역할을 하는 ViewModel입니다. 먼저 아래 그림을 보세요.

으아아아Ctrl1 as ctrl1 구문은 실제로 $scope 객체에 ctrl1 속성을 추가하고, 속성 값은 setA와 속성을 포함하는 객체임을 알 수 있습니다. Ctrl1을 생성할 때 setA 속성만 추가했습니다. 속성 a가 왜 있는 걸까요? 양방향 바인딩을 달성하기 위해 ng-model 지시문을 사용했기 때문에 입력 상자가 변경되고 ctrl1 개체에 속성이 없는 것으로 확인되면(바운드 값은 기본 데이터 유형임) 자동으로 하나를 만듭니다. 위 예에서 Ctrl1에 대해 조정된 코드는 다음과 같습니다.
템플릿에서 직접 서비스를 사용하는 경우 $rootScope 개체에 서비스를 추가할 수 있습니다.
으아아아개인적으로 이 방법을 사용하는 것은 추천하지 않습니다. 네임스페이스를 추가하는 것이 가장 좋습니다.
또한 데이터 바인딩을 위해 ng-model을 사용하는 경우 다음 방법을 사용하는 것이 좋습니다.
1.업데이트된 템플릿
으아아아2.업데이트 후 Ctrl1
으아아아알림(이미 알고 계시다면 건너뛰세요):
를 참고하세요.1. 스크린샷에 사용된 디버깅 도구는 Chrome 플러그인인 AngularJS입니다.
2 예시에서는 권장되는 방식인 Angular stict DI를 사용했습니다. 하지만 번거롭다면
gulp-ng-annotate