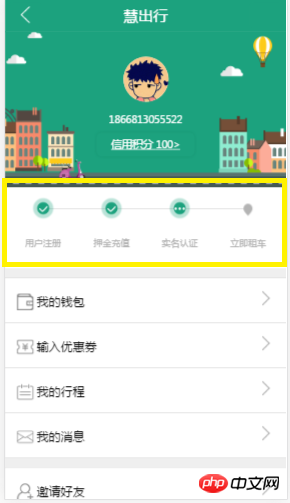
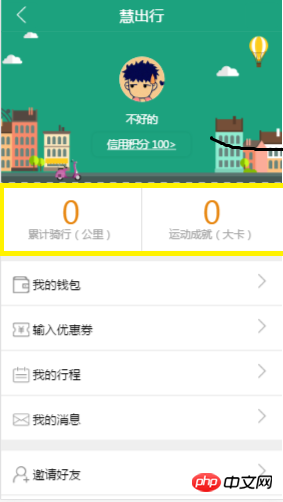
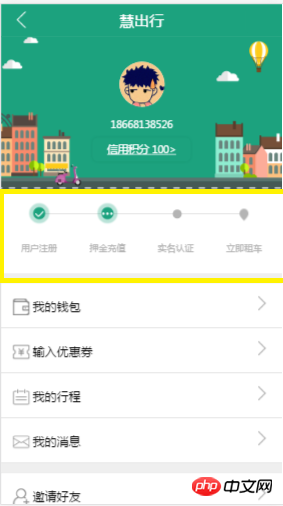
최근 프로젝트를 진행하고 있을 때 아래와 같이 한 페이지에 세 가지 모듈 상태가 있었습니다.



내 접근 방식은 사진 아래에 정적 페이지를 만드는 것입니다. ng-show를 사용하여 중간에 있는 노란색 부분을 제어하고 세 가지 다른 상태를 시뮬레이션하지만 때로는 한 계정에서 다른 계정으로 전환합니다. 새 페이지 상태로 변경하려면 F5 키를 눌러 페이지를 강제로 새로 고쳐야 합니다. 오랫동안 이 문제에 대해 고민해 왔습니다. 프로그램에서 강제로 새로 고칠 수 있는 방법이 있습니까? $scope. 적용, $scope.digest (), 다시 로드 이러한 방법은 사실이지만 인터넷에 있는 방법은 항상 클라우드에 있습니다. 이 버그를 해결하는 방법을 알려주세요.
으아아아
라우팅에서 페이지의 캐시 상태를 false로 설정하고 페이지에 들어갈 때 데이터를 다시 가져옵니다. 상태값은 라우팅 매개변수를 통해 얻어지는 건가요, 아니면 페이지 진입 시 서버에서 얻어지는 건가요? 관련 코드는 휴대폰으로 전송할 수 없습니다. 관련 내용을 직접 찾아보시기 바랍니다. 양해해 주시기 바랍니다.
$scope.state의 데이터가 인터페이스에서 나온 경우
인터페이스를 다시 쿼리하여 상태를 새로 고치세요