XSS(Cross-Site Script) 공격은 Cross-Site Scripting 공격이라고도 하며, 본질적으로 다양한 수단을 사용하여 악성 코드를 추가하는 공격입니다. XSS는 사용자가 브라우저를 사용하여 할 수 있는 모든 작업을 수행할 수 있습니다. 훌륭한 동일 출처 정책은 공격자가 현재 동일한 출처 내에 있기 때문에 XSS 공격에 대해 보장할 수 없습니다.XSS (Cross-Site Script) 攻击又叫跨站脚本攻击, 本质是一种注入攻击. 其原理, 简单的说就是利用各种手段把恶意代码添加到网页中, 并让受害者执行这段脚本. XSS能做用户使用浏览器能做的一切事情. 伟大的同源策略也无法保证不受XSS攻击,因为此时攻击者就在同源之内.
이 분류 방법은 오랫동안 사람들이 XSS 분류에 세 가지 유형이 있다고 믿었지만 실제 상황에서는 구분할 수 없는 경우가 많습니다. 따라서 보다 명확한 분류 방법은 다음 두 가지 범주로 나눌 수 있습니다. : 🎜
🎜클라이언트(클라이언트 유형)🎜
🎜서버(서버형)🎜
🎜한쪽 끝에 있는 XSS 코드가 서버 측에 삽입되면 이는 서버 측 XSS입니다. 마찬가지로 클라이언트 측에 코드가 삽입되면 클라이언트 측 XSS입니다.🎜
xss 공격 방지
🎜탈출🎜
🎜서버 측 XSS이든 클라이언트 측 XSS이든 공격을 달성하려면 두 가지 조건이 필요합니다🎜
🎜코드 삽입🎜
🎜코드가 실행됨🎜
🎜사실, 어떤 상황에서도 코드가 실행되지 않도록 잘만 한다면 xss 공격을 완전히 제거할 수 있습니다.🎜
🎜즉, 신뢰할 수 없는 데이터를 언제든지 DOM의 어느 위치에나 직접 삽입하지 말고 반드시 이스케이프 처리하세요. 🎜
🎜🎜일부 지역에서는 신뢰할 수 없는 데이터를 피하면 보안이 보장될 수 있습니다🎜
🎜일반 태그 속성 값🎜
🎜p 본문 내부 html🎜
🎜🎜일부 직위의 경우 탈출하더라도 여전히 안전하지 않습니다🎜
🎜스크립트 태그🎜
🎜주석 달기🎜
🎜테이블 태그의 속성 이름🎜
🎜태그 이름🎜
🎜CSS 태그 내🎜
🎜eval 대신 JSON.parse를 사용하세요. 요청의 콘텐츠 유형은 Content-Type: application/json으로 지정되어야 합니다.🎜
🎜링크된 URL의 일부가 동적으로 생성된 경우 이스케이프 처리해야 합니다.🎜
🎜브라우저와 함께 제공되는 xss 필터를 사용하세요🎜
🎜🎜
🎜http 헤더를 통해 xss-filter를 켤지 여부를 제어할 수 있으며 기본값은 켜져 있습니다.🎜
🎜일반적으로 http 헤더에 다음 필드를 추가하면 xss-filter를 활성화한다는 의미입니다.🎜
으아아아
🎜xss-filter를 비활성화해야 하는 경우 X-XSS-Protection을 0으로 설정하세요.🎜
🎜위에서 언급했듯이 최신 브라우저는 반사된 XSS에 대해 어느 정도 방어 기능을 갖추고 있습니다. 원칙은 URL과 DOM에 있는 요소의 상관 관계를 확인하는 것입니다. 그러나 이것이 반사적인 Door: XSS 테스트 페이지를 완전히 방지하지는 않습니다.🎜
🎜또한 브라우저는 저장에 저항하지 않습니다.
🎜콘텐츠 보안 정책🎜
🎜콘텐츠 보안 정책, 즉 콘텐츠 보안 정책을 csp라고 합니다.🎜
잠재적인 크로스 사이트 스크립팅 문제의 상당 부분을 완화하기 위해 브라우저 확장 시스템은 CSP를 도입하여 웹 사이트에서 로드할 수 있는 콘텐츠를 관리하고 화이트리스트 메커니즘을 사용하여 로드되거나 실행되는 리소스에 대해 작업을 수행합니다. 웹사이트에서는 이러한 정책이 HTTP 헤더 정보나 메타 요소를 통해 정의됩니다.
CSP는 XSS 공격을 방지하기 위해 사용되는 것이 아니라 XSS로 인한 피해를 최소화하기 위해 사용됩니다. 실제로 개발자가 XSS를 탈출하는 것 외에는 CSP가 발생하는 것을 방지할 수 있는 가장 저렴한 방법이라고 할 수 있습니다. HTML5가 웹 보안에 가져오는 것입니다. 그렇다면 CSP를 어떻게 도입할까요?
위와 동일<meta http-equiv="Content-Security-Policy" content="script-src 'self'">
CSP는 script-src를 제한하는 것 외에 또 무엇을 제한할 수 있나요?
base-uri: 이 문서의 uri를 제한합니다
child-src: 하위 창(iframe, 팝업 창 등)의 소스를 제한하여 프레임-src를 대체합니다.
connect-src: 스크립트가 액세스할 수 있는 소스를 제한합니다.
font-src : 글꼴 소스 제한
form-action: 양식을 제출할 수 있는 소스를 제한합니다.
frame-ancestors: iframe, 프레임, 개체 등으로 현재 페이지를 로드할 수 있는 페이지를 제한합니다.
frame-src: 프레임 조상에 해당하는 현재 페이지가 로드할 수 있는 소스를 제한하는 child-src에서 더 이상 사용되지 않습니다.
img-src:
에서 로드할 수 있는 이미지 소스를 제한합니다.
media-src:
에서 로드할 수 있는 비디오, 오디오, 소스 및 트랙 소스를 제한합니다.
object-src :
에서 로드할 수 있는 소스 플러그인을 제한합니다.
sandbox: 샌드박스 모드 강제 열기
CSP는 사용할 수 있는 거의 모든 리소스의 소스를 제한할 수 있는 강력한 전략임을 알 수 있습니다. CSP를 잘 사용하면 XSS로 인한 위험을 크게 줄일 수 있습니다.
또한 CSP는 보고 헤더 필드도 제공합니다.
이 헤더 필드를 사용하여 브라우저는 CSP 상태를 서버에 보고합니다.Content-Security-Policy-Report-Only
으아아아
위 설정을 사용하면 페이지에 인라인 js가 있으면 계속 실행되지만 브라우저는 다음 정보가 포함된 게시물 요청을 보냅니다.
으아아아
CSP에는 현재 CSP1과 CSP2의 두 가지 버전이 있습니다. 두 버전의 지원 상태는 다음과 같습니다.
CSP1 지원
CSP2 지원
CSP는 강력한 보안 보호 기능을 제공하지만 평가 및 관련 기능이 비활성화되고, 포함된 JavaScript 코드가 실행되지 않으며, 원격 스크립트는 화이트리스트를 통해서만 로드할 수 있다는 문제도 발생시킵니다.
X-프레임 옵션
X-Frame-Options 응답 헤더는 페이지가 frame, iframe 或者 object와 같은 태그에 표시될 수 있는지 여부를 브라우저에 나타내는 데 사용되는 태그입니다. 웹사이트는 이 기능을 사용하여 자신의 웹사이트 콘텐츠가 다른 사람의 콘텐츠에 삽입되지 않도록 할 수 있습니다. 이는 또한 클릭재킹 공격을 방지하지만 향후에는 CSP 프레임 조상으로 대체될 수 있습니다. 현재 지원 상태는 CSP 프레임 조상보다 낫습니다.
X-Frame-Options에는 세 가지 값이 있습니다.
DENY는 이 페이지가 프레임에 로드될 수 없음을 의미합니다
SAMEORIGIN은 이 페이지가 동일한 소스의 페이지에서만 로드될 수 있음을 의미합니다
ALLOW-FROM uri는 이 페이지가 특정 도메인에서만 로드될 수 있음을 나타냅니다.
서버 구성
자바 코드:
으아악
Nginx 구성:
으아악
아파치 구성:
으아악
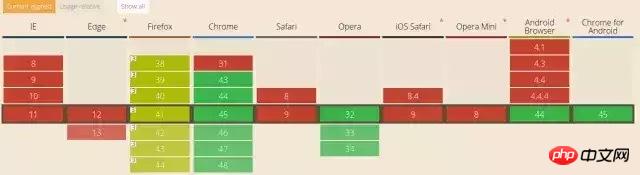
브라우저 호환성
특징
크롬
파이어폭스(게코)
인터넷 익스플로러
오페라
사파리
기본 지원
4.1.249.1042
3.6.9 (1.9.2.9)
8.0
10.5
4.0
ALLOW-FROM 지원
지원되지 않음
18.0
8.0?
?
지원되지 않음
Http 전용
http-only를 사용한 후에는 js가 쿠키를 읽고 쓰는 것을 금지할 수 있으므로 xss가 발생하더라도 사용자의 쿠키는 안전합니다.
iframe 샌드박스 환경
HTML5는 iframe에 대한 보안 속성 샌드박스를 제공하므로 다음과 같이 iframe의 기능이 제한됩니다.
으아악
기타 보안 관련 HTTP 헤더
X 콘텐츠 유형 옵션
X-Content-Type-Options는 브라우저의 콘텐츠 유형 스니핑을 방지하여 유형 스니핑 공격을 방지할 수 있습니다.
이 헤더는 주로 IE9, Chrome 및 Safari에서 MIME 유형 혼동 공격을 방지하는 데 사용됩니다. 일반적으로 브라우저는 응답에서 콘텐츠 유형 값을 보는 대신 콘텐츠 자체를 스니핑하여 유형을 결정할 수 있습니다. -Content-Type-Options: 콘텐츠 유형이 예상 유형과 일치하면 스니핑이 필요하지 않으며 특정 유형의 리소스만 외부에서 로드할 수 있습니다. 예를 들어 스타일시트가 로드되면 MIME 유형이 가능합니다. 텍스트/CSS만 가능합니다. IE의 스크립트 리소스에는 다음 콘텐츠 유형이 유효합니다.
으아악
Chrome의 경우 다음 MIME 유형이 지원됩니다.
으아악
올바른 설정
으아악
종종 잘못된 설정
으아악
탐지 방법
IE 및 Chrome에서 개발자 도구를 열고 콘솔에 nosniff가 구성된 것과 nosniff가 구성되지 않은 경우의 출력 차이를 관찰하세요.
HPKP(공개키 고정)
HPKP는 중간자 공격을 방지하기 위해 인증서의 공개 키가 변경되었는지 여부를 감지하는 데 사용되는 응답 헤더입니다.
우리는 수백 개의 신뢰할 수 있는 CA(인증 기관)가 전체 웹 사이트 신원 인증 프로세스에서 큰 공격 표면이 되었다는 것을 알고 있습니다. 기존 인증서 신뢰 체인 메커니즘의 가장 큰 문제는 모든 CA가 신뢰할 수 있다는 것입니다. 모든 웹사이트에 대해 사이트 인증서를 발급하며 이러한 인증서는 브라우저의 관점에서 합법적입니다.
HPKP 기술은 CA를 신뢰하도록 사전에 선택할 수 있는 권리를 제공합니다. 작동 원리는 응답 헤더나 <meta> 태그를 통해 현재 웹사이트의 인증서 지문을 브라우저에 알려주는 것입니다. 앞으로는 브라우저가 다시 이 웹사이트에 접속할 때 인증서 체인의 인증서 지문을 확인해야 합니다. 인증서 자체가 합법적이더라도 이전에 지정한 값과 일치하지 않으면 연결을 끊어야 합니다.
공식 HPKP 문서는 현재 Firefox 35+ 및 Chrome 38+에서 지원되는 RFC7469에서 찾을 수 있습니다. 기본 형식은 다음과 같습니다.
으아악
HSTS(HTTP 엄격한 전송 보안)
HSTS는 국제 인터넷 엔지니어링 기구(International Internet Engineering Organization) IETE에서 추진하는 새로운 웹 보안 프로토콜로, 중간자 공격에 저항하는 데 사용할 수 있습니다. 이 프로토콜은 브라우저가 TSL을 데이터 채널로 사용하도록 합니다. HTTPS를 사용하여 서버와의 연결을 만듭니다.
서버가 HSTS를 활성화하는 방법은 클라이언트가 HTTPS를 통해 요청할 때 Strict-Transport-Security 필드가 암호화되지 않은 전송 중에 설정된 서버에서 반환된 Hypertext Transfer Protocol 응답 헤더에 포함되는 것입니다. 유효하지 않습니다.
예를 들어, https://xxx의 응답 헤더에는 Strict-Transport-Security: max-age=31536000; includeSubDomains가 포함되어 있습니다.
다음 해(즉, 31536000초)에 브라우저는 xxx 또는 해당 하위 도메인 이름에 HTTP 요청을 보낼 때마다 HTTPS를 사용하여 연결을 시작해야 합니다. 예를 들어 사용자는 하이퍼링크를 클릭하거나 http://를 입력합니다. xxx/에서 브라우저는 자동으로 http를 https로 변환한 다음 https://xxx/로 직접 요청을 보내야 합니다.
내년에는 xxx 서버에서 보낸 TLS 인증서가 유효하지 않은 경우 사용자는 브라우저 경고를 무시하고 웹사이트에 계속 접속할 수 없습니다.
단점은 사용자의 첫 번째 웹사이트 방문이 HSTS로 보호되지 않는다는 것입니다. 이는 처음으로 HSTS를 수신하지 못했기 때문입니다. 하나는 브라우저에서 HSTS 도메인 이름 목록을 미리 설정하는 것입니다. 이 솔루션은 Google Chrome, Firefox 및 Internet Explorer에서 구현됩니다. 두 번째는 도메인 이름 시스템 레코드에 HSTS 정보를 추가하는 것입니다.
프런트엔드 xss 필터링
마지막으로 프론트엔드 xss 필터링 방법을 제공합니다
으아아아
더 나은 경험을 위해 내 블로그의 원문을 직접 읽을 수 있습니다. xss 공격과 방어에 대한 간략한 토론
XSS(Cross-Site Script) 공격은 Cross-Site Scripting 공격이라고도 하며, 본질적으로 다양한 수단을 사용하여 악성 코드를 추가하는 공격입니다. XSS는 사용자가 브라우저를 사용하여 할 수 있는 모든 작업을 수행할 수 있습니다. 훌륭한 동일 출처 정책은 공격자가 현재 동일한 출처 내에 있기 때문에 XSS 공격에 대해 보장할 수 없습니다.XSS(Cross-Site Script) 攻击又叫跨站脚本攻击, 本质是一种注入攻击. 其原理, 简单的说就是利用各种手段把恶意代码添加到网页中, 并让受害者执行这段脚本. XSS能做用户使用浏览器能做的一切事情. 伟大的同源策略也无法保证不受XSS攻击,因为此时攻击者就在同源之内.xss攻击方式
从攻击的方式可以分为
反射型
存储型
文档型
这种分类方式有些过时, 长久以来, 人们认为XSS分类有以上三种, 但实际情况中经常无法区分, 所以更明确的分类方式可以分为以下两类:
client(客户端型)
server(服务端型)
当一端xss代码是在服务端被插入的, 那么这就是服务端型xss, 同理, 如果代码在客户端插入, 就是客户端型xss.
防止xss攻击
转义
无论是服务端型还是客户端型xss,攻击达成都需要两个条件
代码被注入
代码被执行
其实只要做好无论任何情况下保证代码不被执行就能完全杜绝xss攻击.
总之, 任何时候都不要把不受信任的数据直接插入到dom中的任何位置, 一定要做转义。
对于某些位置,不受信任的数据做转义就可以保证安全
一般的标签属性值
p body 的内部html
对于某些位置,即使做了转义依然不安全
script标签中
注释中
表签的属性名名
标签名
css标签中
使用JSON.parse 而不是eval, request 的content-type要指定是Content-Type: application/json;
如果链接的URL中部分是动态生成的, 一定要做转义.
使用浏览器自带的xss-filter
通常情况下, 在http header中加入以下字段表示启用xss-filter.
如需禁用xss-filter, 将
X-XSS-Protectionxss 공격 방법
공격 방식에 따라로 나눌 수 있습니다.
- 반사형
- 저장 유형
- 문서 유형
이 분류 방법은 오랫동안 사람들이 XSS 분류에 세 가지 유형이 있다고 믿었지만 실제 상황에서는 구분할 수 없는 경우가 많습니다. 따라서 보다 명확한 분류 방법은 다음 두 가지 범주로 나눌 수 있습니다. : 🎜- 🎜클라이언트(클라이언트 유형)🎜
- 🎜서버(서버형)🎜
🎜한쪽 끝에 있는 XSS 코드가 서버 측에 삽입되면 이는 서버 측 XSS입니다. 마찬가지로 클라이언트 측에 코드가 삽입되면 클라이언트 측 XSS입니다.🎜xss 공격 방지
🎜탈출🎜 🎜서버 측 XSS이든 클라이언트 측 XSS이든 공격을 달성하려면 두 가지 조건이 필요합니다🎜- 🎜코드 삽입🎜
- 🎜코드가 실행됨🎜
🎜사실, 어떤 상황에서도 코드가 실행되지 않도록 잘만 한다면 xss 공격을 완전히 제거할 수 있습니다.🎜 🎜즉, 신뢰할 수 없는 데이터를 언제든지 DOM의 어느 위치에나 직접 삽입하지 말고 반드시 이스케이프 처리하세요. 🎜 🎜🎜일부 지역에서는 신뢰할 수 없는 데이터를 피하면 보안이 보장될 수 있습니다🎜- 🎜일반 태그 속성 값🎜
- 🎜p 본문 내부 html🎜
🎜🎜일부 직위의 경우 탈출하더라도 여전히 안전하지 않습니다🎜- 🎜스크립트 태그🎜
- 🎜주석 달기🎜
- 🎜테이블 태그의 속성 이름🎜
- 🎜태그 이름🎜
- 🎜CSS 태그 내🎜
🎜eval 대신 JSON.parse를 사용하세요. 요청의 콘텐츠 유형은 Content-Type: application/json으로 지정되어야 합니다.🎜 🎜링크된 URL의 일부가 동적으로 생성된 경우 이스케이프 처리해야 합니다.🎜 🎜브라우저와 함께 제공되는 xss 필터를 사용하세요🎜 🎜X-XSS-Protection을 0으로 설정하세요.🎜 🎜위에서 언급했듯이 최신 브라우저는 반사된 XSS에 대해 어느 정도 방어 기능을 갖추고 있습니다. 원칙은 URL과 DOM에 있는 요소의 상관 관계를 확인하는 것입니다. 그러나 이것이 반사적인 Door: XSS 테스트 페이지를 완전히 방지하지는 않습니다.🎜 🎜또한 브라우저는 저장에 저항하지 않습니다. 🎜콘텐츠 보안 정책🎜 🎜콘텐츠 보안 정책, 즉 콘텐츠 보안 정책을 csp라고 합니다.🎜잠재적인 크로스 사이트 스크립팅 문제의 상당 부분을 완화하기 위해 브라우저 확장 시스템은 CSP를 도입하여 웹 사이트에서 로드할 수 있는 콘텐츠를 관리하고 화이트리스트 메커니즘을 사용하여 로드되거나 실행되는 리소스에 대해 작업을 수행합니다. 웹사이트에서는 이러한 정책이 HTTP 헤더 정보나 메타 요소를 통해 정의됩니다.
CSP는 XSS 공격을 방지하기 위해 사용되는 것이 아니라 XSS로 인한 피해를 최소화하기 위해 사용됩니다. 실제로 개발자가 XSS를 탈출하는 것 외에는 CSP가 발생하는 것을 방지할 수 있는 가장 저렴한 방법이라고 할 수 있습니다. HTML5가 웹 보안에 가져오는 것입니다. 그렇다면 CSP를 어떻게 도입할까요?
응답 헤더를 통해
HTML의 META 태그를 통해
CSP는 script-src를 제한하는 것 외에 또 무엇을 제한할 수 있나요?
CSP는 사용할 수 있는 거의 모든 리소스의 소스를 제한할 수 있는 강력한 전략임을 알 수 있습니다. CSP를 잘 사용하면 XSS로 인한 위험을 크게 줄일 수 있습니다.
또한 CSP는 보고 헤더 필드도 제공합니다.이 헤더 필드를 사용하여 브라우저는 CSP 상태를 서버에 보고합니다.
위 설정을 사용하면 페이지에 인라인 js가 있으면 계속 실행되지만 브라우저는 다음 정보가 포함된 게시물 요청을 보냅니다.Content-Security-Policy-Report-Only으아아아으아아아
CSP에는 현재 CSP1과 CSP2의 두 가지 버전이 있습니다. 두 버전의 지원 상태는 다음과 같습니다.CSP1 지원
CSP2 지원

CSP는 강력한 보안 보호 기능을 제공하지만 평가 및 관련 기능이 비활성화되고, 포함된 JavaScript 코드가 실행되지 않으며, 원격 스크립트는 화이트리스트를 통해서만 로드할 수 있다는 문제도 발생시킵니다.X-프레임 옵션
X-Frame-Options 응답 헤더는 페이지가
frame,iframe或者object와 같은 태그에 표시될 수 있는지 여부를 브라우저에 나타내는 데 사용되는 태그입니다. 웹사이트는 이 기능을 사용하여 자신의 웹사이트 콘텐츠가 다른 사람의 콘텐츠에 삽입되지 않도록 할 수 있습니다. 이는 또한 클릭재킹 공격을 방지하지만 향후에는 CSP 프레임 조상으로 대체될 수 있습니다. 현재 지원 상태는 CSP 프레임 조상보다 낫습니다.X-Frame-Options에는 세 가지 값이 있습니다.
DENY는 이 페이지가 프레임에 로드될 수 없음을 의미합니다
SAMEORIGIN은 이 페이지가 동일한 소스의 페이지에서만 로드될 수 있음을 의미합니다
ALLOW-FROM uri는 이 페이지가 특정 도메인에서만 로드될 수 있음을 나타냅니다.
서버 구성
자바 코드:
으아악Nginx 구성:
으아악아파치 구성:
으아악브라우저 호환성
Http 전용
http-only를 사용한 후에는 js가 쿠키를 읽고 쓰는 것을 금지할 수 있으므로 xss가 발생하더라도 사용자의 쿠키는 안전합니다.
iframe 샌드박스 환경
HTML5는 iframe에 대한 보안 속성 샌드박스를 제공하므로 다음과 같이 iframe의 기능이 제한됩니다. 으아악
기타 보안 관련 HTTP 헤더
X 콘텐츠 유형 옵션
X-Content-Type-Options는 브라우저의 콘텐츠 유형 스니핑을 방지하여 유형 스니핑 공격을 방지할 수 있습니다.
이 헤더는 주로 IE9, Chrome 및 Safari에서 MIME 유형 혼동 공격을 방지하는 데 사용됩니다. 일반적으로 브라우저는 응답에서 콘텐츠 유형 값을 보는 대신 콘텐츠 자체를 스니핑하여 유형을 결정할 수 있습니다. -Content-Type-Options: 콘텐츠 유형이 예상 유형과 일치하면 스니핑이 필요하지 않으며 특정 유형의 리소스만 외부에서 로드할 수 있습니다. 예를 들어 스타일시트가 로드되면 MIME 유형이 가능합니다. 텍스트/CSS만 가능합니다. IE의 스크립트 리소스에는 다음 콘텐츠 유형이 유효합니다.으아악
Chrome의 경우 다음 MIME 유형이 지원됩니다.으아악
올바른 설정 으아악
종종 잘못된 설정으아악
탐지 방법
IE 및 Chrome에서 개발자 도구를 열고 콘솔에 nosniff가 구성된 것과 nosniff가 구성되지 않은 경우의 출력 차이를 관찰하세요.
HPKP(공개키 고정)
HPKP는 중간자 공격을 방지하기 위해 인증서의 공개 키가 변경되었는지 여부를 감지하는 데 사용되는 응답 헤더입니다.
우리는 수백 개의 신뢰할 수 있는 CA(인증 기관)가 전체 웹 사이트 신원 인증 프로세스에서 큰 공격 표면이 되었다는 것을 알고 있습니다. 기존 인증서 신뢰 체인 메커니즘의 가장 큰 문제는 모든 CA가 신뢰할 수 있다는 것입니다. 모든 웹사이트에 대해 사이트 인증서를 발급하며 이러한 인증서는 브라우저의 관점에서 합법적입니다.
HPKP 기술은 CA를 신뢰하도록 사전에 선택할 수 있는 권리를 제공합니다. 작동 원리는 응답 헤더나 <meta> 태그를 통해 현재 웹사이트의 인증서 지문을 브라우저에 알려주는 것입니다. 앞으로는 브라우저가 다시 이 웹사이트에 접속할 때 인증서 체인의 인증서 지문을 확인해야 합니다. 인증서 자체가 합법적이더라도 이전에 지정한 값과 일치하지 않으면 연결을 끊어야 합니다.
공식 HPKP 문서는 현재 Firefox 35+ 및 Chrome 38+에서 지원되는 RFC7469에서 찾을 수 있습니다. 기본 형식은 다음과 같습니다.으아악
HSTS(HTTP 엄격한 전송 보안)
HSTS는 국제 인터넷 엔지니어링 기구(International Internet Engineering Organization) IETE에서 추진하는 새로운 웹 보안 프로토콜로, 중간자 공격에 저항하는 데 사용할 수 있습니다. 이 프로토콜은 브라우저가 TSL을 데이터 채널로 사용하도록 합니다. HTTPS를 사용하여 서버와의 연결을 만듭니다.
서버가 HSTS를 활성화하는 방법은 클라이언트가 HTTPS를 통해 요청할 때 Strict-Transport-Security 필드가 암호화되지 않은 전송 중에 설정된 서버에서 반환된 Hypertext Transfer Protocol 응답 헤더에 포함되는 것입니다. 유효하지 않습니다.
예를 들어, https://xxx의 응답 헤더에는 Strict-Transport-Security: max-age=31536000; includeSubDomains가 포함되어 있습니다.다음 해(즉, 31536000초)에 브라우저는 xxx 또는 해당 하위 도메인 이름에 HTTP 요청을 보낼 때마다 HTTPS를 사용하여 연결을 시작해야 합니다. 예를 들어 사용자는 하이퍼링크를 클릭하거나 http://를 입력합니다. xxx/에서 브라우저는 자동으로 http를 https로 변환한 다음 https://xxx/로 직접 요청을 보내야 합니다.
내년에는 xxx 서버에서 보낸 TLS 인증서가 유효하지 않은 경우 사용자는 브라우저 경고를 무시하고 웹사이트에 계속 접속할 수 없습니다.
단점은 사용자의 첫 번째 웹사이트 방문이 HSTS로 보호되지 않는다는 것입니다. 이는 처음으로 HSTS를 수신하지 못했기 때문입니다. 하나는 브라우저에서 HSTS 도메인 이름 목록을 미리 설정하는 것입니다. 이 솔루션은 Google Chrome, Firefox 및 Internet Explorer에서 구현됩니다. 두 번째는 도메인 이름 시스템 레코드에 HSTS 정보를 추가하는 것입니다.
프런트엔드 xss 필터링
마지막으로 프론트엔드 xss 필터링 방법을 제공합니다으아아아
더 나은 경험을 위해 내 블로그의 원문을 직접 읽을 수 있습니다. xss 공격과 방어에 대한 간략한 토론서버측 구현은 어떤 언어를 사용하나요?
-.- js로 작성한다면 프론트엔드의 htmlspecialchars 함수인 것 같습니다. 따옴표로 묶는 것이 가장 좋습니다. js 코드 실행을 방지합니다.
또한 매개변수를 전달할 때 내결함성이 있어야 하며 기본값을 제공해야 합니다.
xss 취약점은 실제로 백엔드가 주입되거나 하이재킹되어 프런트엔드가 악성 코드를 실행하게 된다는 것입니다.
핵심은 여전히 백엔드 문제입니다. 프론트엔드는 제한된 작업을 수행할 수 있습니다.
특히 도메인 전체에서 jsonp를 사용할 때는 아무렇게나 평가하지 마세요.
사용자 입력에 대한 태그를 필터링하고 조정합니다. 물론 이 백엔드는 두 번 필터링하는 것이 가장 좋습니다.
위조 방지를 위해 요청한 데이터를 확인하세요.
https를 사용할 수 있다면 이를 사용하세요. 이는 기본적으로 데이터가 변조되지 않음을 보장합니다.
이 문장을 기억하세요. 보안 문제는 프론트엔드에서 절대 해서는 안 됩니다! ! !