Ajax나 데이터 소스의 경우에는 주로 jq Notes를 사용하여 게시해야 할 값을 요소에 직접 던진 다음 가져옵니다. 이런 식으로 브라우저 콘솔을 사용하여 페이지 속성을 변경하면 ajax 게시물의 값도 변경됩니다.
사용자가 실제 사람인지 확인하기 위해 백엔드에서 PHP를 사용하지만 지금까지만 가능합니다.
특정 웹사이트 페이지에서 관련 요소의 값이 지속적으로 증가하는 것을 보았습니다. 이 방법을 사용하면 요소 수정 공격도 피할 수 있습니다.
어떻게 해야 하나요? 콘솔이나 다른 방법으로 액세스하고 있습니까?
순수한 텍스트 설명입니다. 이해가 안 되시면 사진을 게시하여 보여드릴 수 있습니다
ajax 처리
으아악프런트 엔드 페이지
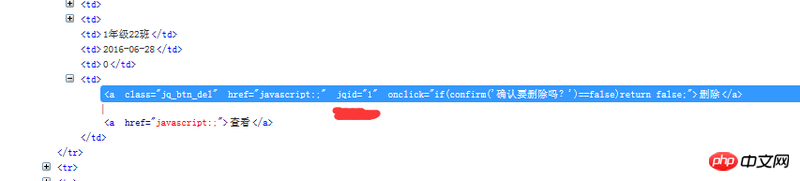
으아악콘솔
그림에서 밑줄 친 부분 jqid를 콘솔을 이용하여 변경했더니, 그 결과 Ajax 처리 데이터도 변경되었습니다. jqid,结果ajax的处理数据也被改变了。
我知道后台要过滤判断,但是面对提交数据多的话,肯定有疏漏。
我自己也想过,直接全部数据丢json,然后在获取一个id,根据id获取json里的数据在处理判断。
我见过有人再类型jqid백그라운드에서 필터링과 판단이 필요한 것은 알지만, 제출된 데이터가 많으면 누락되는 부분이 있을 수밖에 없습니다.
jqid 유형으로 시간 누적 값을 만드는 사람들을 본 적이 있습니다. jq와 html이 노출되는 페이지에서는 일반적으로 데이터를 어떻게 처리하는지 알려주세요. 콘솔에서는 jq 코드를 변경할 수 없다는 것을 알고 있습니다. , foreach에서 jq가 하나 이상의 값을 트리거하는 경우 이 값은 매우 위험합니다. 제가 한 말이 너무 헷갈리네요...🎜
콘솔 수정을 방지하기 위해 현재는 백그라운드 세션을 통해서만 수정할 수 있는 쿠키 설정 httpOnly만 알고 있습니다.
단지 도메인 간 수정을 방지하려는 경우 sessionStorage와 localStorage를 사용할 수 있습니다. 그러나 이들 중 어느 것도 사용자가 콘솔 주입을 직접 여는 것을 막지 못합니다.
실제로 최종 보안 조치는 백그라운드에서 차단, 필터링이 수행되어야 합니다.
“사용자의 어떤 입력도 믿지 마세요”
==========
으아아아불법 js가 DOM에 바인딩한 데이터를 변경하여 삭제하면 안 되는 데이터를 삭제하게 될까봐 걱정되시나요?
이벤트를 사용하여 작업을 DOM 요소에 바인딩해 보세요.
이런 뜻이에요.