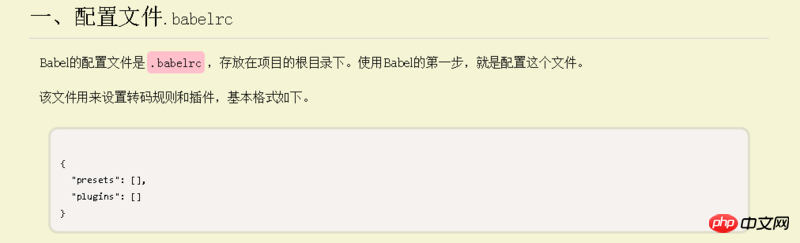
Ruan Yifeng 선생님의 튜토리얼을 보고 막연하게 보았습니다. 어디서 잘못되었는지 알려주시겠어요? 첫 번째 단계는 루트 디렉터리에 .babelIrc 파일을 구성하는 것입니다. 그래서 Sublime을 사용하여 BabelDemo 아래의 새 폴더에 .babelIrc 폴더를 만들었습니다. 폴더? .babelIrc 아래에 json을 생성 중인가요?


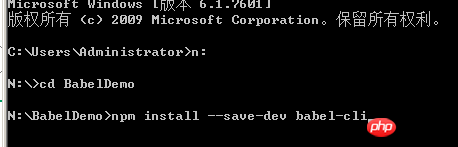
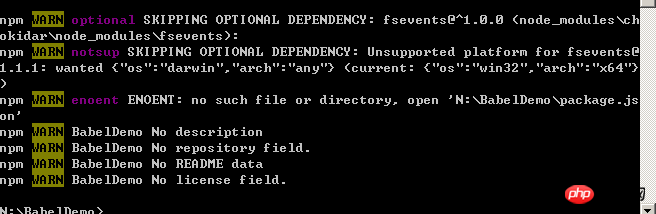
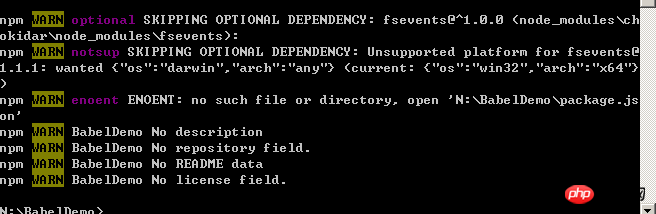
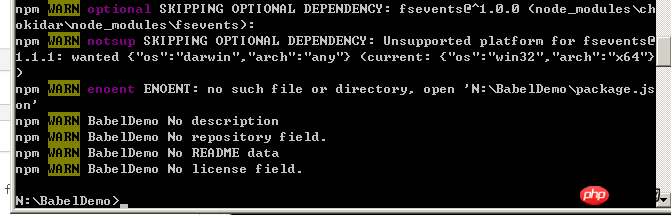
두 번째 단계는 멍하니 npm 모듈 다운로드를 시작하는 것입니다




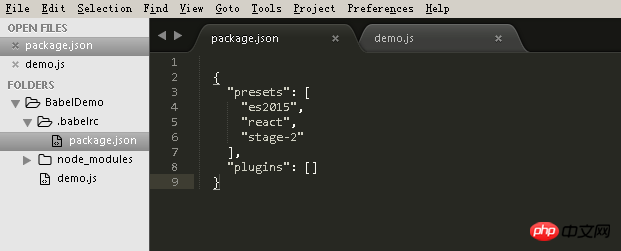
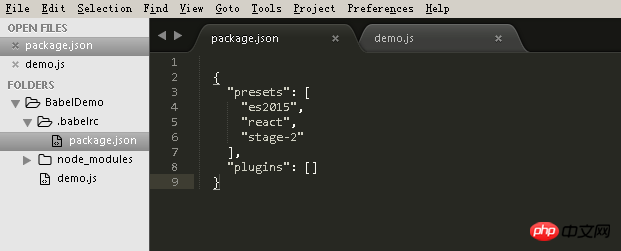
지금 나의 편집자

이 시점에서 저는 완전히 혼란스러워서 튜토리얼을 전혀 이해할 수 없습니다. 회사에서는 es6을 사용하지 않고, 프론트엔드 리더도 없습니다. 우리에게 중요한 것은 백엔드가 ES6를 보지 않고 JS 정크 언어를 사용한다는 것입니다. 스스로 배워서 node.js 환경을 설정하고 싶어서 npm을 이해하기 위해 한 달간 매달렸는데, nodejs npm 사용법을 알게 된 후, hello.js를 작성해보고 싶습니다. es6 디렉토리에서 es5로 변환합니다. 이렇게 어려울 줄은 몰랐네요
혹시 윈도우에서 바벨 사용법을 가르쳐주실 수 있으신가요?







.babelrc는 디렉터리 이름이 아닌 파일 이름입니다.babel-cli설치 후babel deco.js -o index.babel 명령줄을 직접 사용할 수 있습니다. .jsindex.babel.js는 컴파일된 파일입니다..babelrc是文件名不是目录名,安装好了babel-cli就可以直接命令行babel demo.js -o index.babel.jsindex.babel.js就是编译过的文件。这就是最简单的
가장 간단한babelbabel컴파일 프로세스입니다🎜나무 스툴 포켓. . . 노드 사용법을 확실히 알고 있나요? 오류 보고서에는 그런 파일이 없습니다. 최소한 npm을 초기화해야 합니다. 사람들은 .babelrc 파일을 생성하라고 합니다. 맙소사, 당신도 그렇군요. 폴더에 코드를 작성할 수 없다는 걸 알지만 여기서 package.json을 빌드했습니다. babelrc는 단지 구성 파일일 뿐입니다. babel-cli는 그것 없이도 작동할 수 있습니다. package.json에서 실수를 범했습니다.
ES6 구문을 배우려면 온라인에서 직접 연습하는 것이 좋습니다. http://babeljs.io/repl
Ruan Yifeng 선생님의 튜토리얼에는 폴더가 아닌 루트 디렉터리에 새 .babelIrc 파일을 만들어야 한다고 명시되어 있습니다.