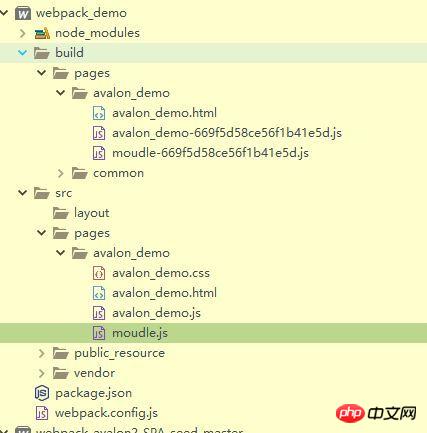
파일 구조:
/ 2017-04-13 webpack_Demo /
으아악json
으아악문제 설명: 이 프로젝트는 jquery, avalon 및 기타 플러그인을 common.js에 독립적으로 병합하고 다른 플러그인을 별도로 출력하는 다중 입력 및 다중 출력 애플리케이션입니다. es5이지만 변환 후 오류가 보고되지 않지만 브라우저가 렌더링할 수 없습니다. 모듈의 코드가 공통적으로 섞여있어 데모 크롬 전체를 파싱할 수 없습니다
현재 상황은 4개의 jQuery 파일이 독립적이고 공통적일 것으로 기대하지만, 내 생각에 따르면 moudle과 avalon_demo는 생성 후에 패키징될 수 있지만 실제는 avalon_demo.js에서 다른 파일을 가져옵니다. 상황은 모듈러 코드가 공통되어 브라우저에서 내보내기 값을 찾을 수 없습니다. 무엇이 문제인지, 누가 나를 도와줄 수 있는지 모르겠습니다. 여기서 몇 시간 동안 테스트를 했는데요
path.resolve(__dirname, './src/pages') 제외 및 포함의 목적은 무엇입니까?
종속성을 제공하지 않고는 이유를 테스트할 수 없지만 babel-preset-es2015 대신 babel-preset-env를 사용해 볼 수는 있습니다. 바벨 구성 항목을 작성하려면 .babelrc를 만들어 외부에 두는 것이 가장 좋습니다
으아아아
minChunks: Infinity 매개변수를 추가하면 문제가 해결됩니다. 바벨 구성과 관련이 없습니다. 질문에 대한 API 번역은 여기에 남겨 두겠습니다. 위층에 감사드립니다.
ptions.name 또는 options.names(string|string[]): 공개 모듈의 이름options.filename(string): 공개 모듈의 파일 이름(생성된 파일 이름)
Reposted from: http://www.cnblogs.com/sloong...options.minChunks(숫자|무한대) |function( module, count) - boolean): 숫자는 Infinity의 공개 코드 베이스에 패키징되기 전에 의존해야 하는 항목 수를 나타냅니다. 공개 구성 요소 블록만 생성되고 모듈은 패키징되지 않습니다. 그리고 사용자 정의 로직을 용이하게 하는 기능을 제공합니다.
options.chunks(string[]): 청크의 코드만 추출합니다.
options.children(boolean): true인 경우 공용 구성 요소의 모든 하위 종속성이 선택됩니다.
options.async(boolean|string): true인 경우 option.name의 하위 청크가 생성됩니다(options.Sibling). 청크 덩어리) 비동기 공통 청크
options.minSize(number): 공통 청크가 생성되기 전에 모든 공용 모듈의 크기는 숫자보다 커야 합니다