질문: 프로젝트가 nginx 루트 디렉터리에 배포되어 정상적으로 실행될 수 있습니다.
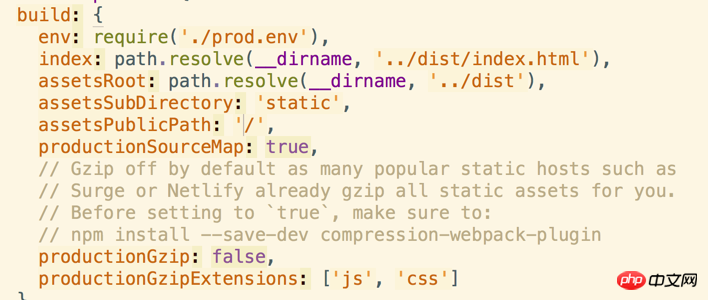
vue-cli, config/index.js 구성은 그림과 같습니다

공식 구성에 따라 npm run build 후 파일을 서버의 /wx 디렉터리에 넣습니다

www.*.cn/wx 방문은 404
아래와 같이 nginx 구성을 변경하세요

보고된 오류는 Uncaught SyntaxError: Unexpected token <
입니다.2. 시도함: 여러 번 시도했습니다. AssertsPublicPath의 경로 변경이 여전히 잘못되었습니다. 프론트엔드와 백엔드를 올바르게 구성하는 방법에 대해 경험 있으신 분들께 여쭤보고 싶습니다.
참고 링크 설명을 위해 이 게시물을 보여드리겠습니다
특정 디렉터리 구조를 모르겠습니다. 일반적으로 프런트엔드 코드는 프런트엔드 프로젝트에 배치되고 서버는 다른 디렉터리에 배치됩니다. 그런 다음 npm run build를 실행하면 프로젝트 코드가 다음 디렉터리에 배치됩니다. vue에 있는 것 같습니다. 구성도 프로젝트 디렉터리의 구성에 관한 것이며, nginx가 시작한 서버의 루트 디렉터리에 완성된 파일을 복사하려면 배포 스크립트가 필요합니다.