nginx
에 구성됨 으아아아해당 리소스 요청 시 반환
으아아아제가 이해한 바에 따르면, 이 리소스는 하루 동안 브라우저 캐시에 보관되어야 하며, 캐시 기간 내에 두 번째로 새로 고칠 때 요청을 보내지 않고 직접 반환되어야 합니다
으아아아실제로 서버는 요청 헤더에서 반환된 If-Modified-Since/If-None-Match가 기존 etag/Last-Modified와 일치하지 않는 경우 각 요청에 대해 etag/Last-Modified 비교를 통해 반환된 결과를 처리합니다. , 리소스를 새로 고치려면 200을 반환하고, 일치하면 304를 반환합니다.
그렇다면 Expires/Cache-Control의 의미는 무엇인가요?
8~12일 업데이트nginx에서 다음 설정을 구성하세요
으아아아
etag를 끄고 마지막 수정을 끄세요. 캐시 시간은 5일만 활성화하세요.응답 헤더는 다음과 같이 반환됩니다.
으아아아
CSS 파일을 요청할 때 브라우저 캐시가 유효하지 않고 서버가 매번 200을 반환하며 본문에 CSS를 반환합니다.
해결되었습니다. Expires는 실제로 캐시 만료 시간을 제어하는 데 사용됩니다. 만료되지 않으면 200(fromcache)을 반환합니다.
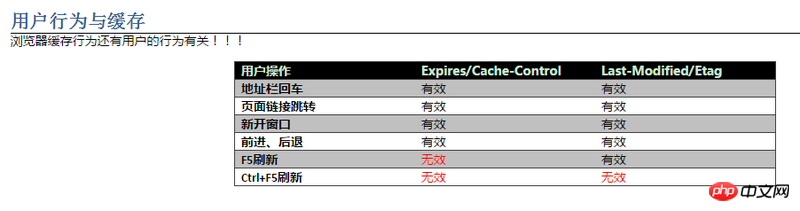
하지만 요점은 Expires/Cache-입니다. f5 새로 고침에 대한 제어가 유효하지 않습니다. 올바른 방법은 주소 표시줄에서 직접 액세스를 확인하는 것입니다.
참고 블로그
http://www.cnblogs.com/skynet...
두 기능을 모두 켜야 합니다. Nginx는 기본적으로 Last-Modified를 켜야 합니다. 그렇지 않으면 잘못 기억합니다
일반적으로 이미지, CSS 등의 정적 리소스는 변경 사항이 거의 없기 때문에 Expires/Cache-Control을 사용합니다. 더 많은 변경 사항이 있는 경우에는 Last-Modified를 사용하여 브라우저가 최신 버전을 얻도록 할 수 있습니다
저자는 nginx.conf에서 구성했습니다. 내가 구성한 만료가 적용되지 않았습니다. 하지만 gzip 압축은 효과가 있습니다...