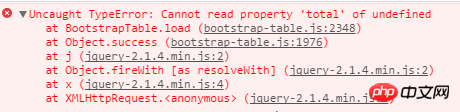
bootstrap-table ajax 요청, 백그라운드 json 데이터 수신 시 오류가 발생했습니다. 정의되지 않은 'total' 속성을 읽을 수 없습니다. 
백그라운드에서 반환되는 결과의 형식은 인터넷의 결과 형식과 동일합니다:
{"total":10,
"rows": [{"password":"123","last_login_time": 1492866743000,"create_time":1466046933000," user_id":1,"user_name":"admin"},{"password":"22","last_login_time":1492538400000,"create_time":1492019996000,"user_id":4, "user_name":"다음 번"} ,{"password":"111","last_login_time":1491501637000,"create_time":1491501637000,"user_id":10,"user_name":"小王"}]
}
도와주세요

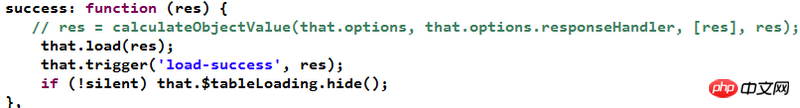
boottrap-table.js에서 이 줄을 주석 처리했는데 원활하게 실행되었으나 페이지 넘김 아이콘이 표시되지 않고 아래 그림의 결과만 표시됩니다. . . . 
정말 짜증나네요.
responseHandler: function(res) {}가 행 배열 및 taotal 값을 포함한 매개변수를 받았지만 onLoadSuccess: function(data){}를 입력하지 않았습니다.
왜 같은 문제인지 묻고 싶습니다. 중단점을 설정한 후 마침내 res =calculateObjectValue(...) 단계에 도달했을 때 로드에 의해 전달된 매개변수가 정의되지 않게 되는 문제가 있음을 발견했습니다. . ,,
오랫동안 고생했어요. 으아악