방금 프로젝트를 개발하기 위해 React를 사용했는데 문제가 발생했습니다. 다음과 같습니다.
페이지 A에 버튼이 있고 <링크>를 통해 B페이지로 연결되고, 페이지 B에 버튼이 있고, 버튼을 클릭하면 <링크>를 통해 페이지 A로 돌아갑니다. 동시에 A. 페이지에 값이 가져옵니다.
URL에 값을 넣기 위해 this.props.params.id를 사용해보았습니다. 그러나 여기에는 몇 가지 문제가 있습니다.
먼저 A 페이지에 B 페이지로 연결되는 버튼이 여러 개 있는 상태에서 B 페이지의 버튼을 동시에 클릭하면 A 페이지에서 클릭했던 버튼으로 다시 돌아가므로 A 페이지는 이제는 모두 동일합니다.
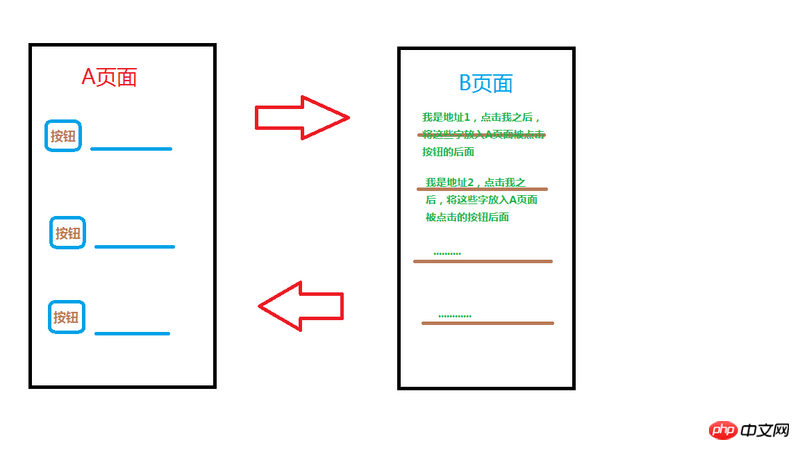
좀 헷갈려서 사진 몇장 올려볼게요! 
위 사진과 같습니다. 실제로는 주소 관리입니다. A페이지는 주소 선택용이고, B페이지는 A페이지에 여러 주문이 있기 때문에 다양한 주소를 저장하고 있습니다. 해결책을 찾아보세요! ! ! ! 저도 redux를 봤지만 처음 보는 수준이라 이 문제를 해결하기 위해 redux를 어떻게 사용해야 하는지 모르는 느낌이 들었습니다
React의 데이터를 완전히 이해하지 못할 수도 있습니다. React에는 일반적으로
state와props라는 두 가지 유형의 데이터가 있습니다.state和props。其中
state是组件的状态(数据),属于组件自己。props是父组件向子组件传递的数据,只能父向子传递,不能反向。回到你这个问题,所谓的「B 向 A 传参数」,是不是可以抽象为 A 有一个状态(state),B 的一个操作可以去改变它?
如果 AB 是父子关系,那么 A 可以给 B 传递一个函数,函数的参数是 B 要向 A 传递的值,函数体就是
여기서this.setState()state는 구성 요소 자체에 속하는 구성 요소의 상태(데이터)입니다.props는 상위 구성 요소에서 하위 구성 요소로 전달되는 데이터입니다. 상위 구성 요소에서 하위 구성 요소로만 전달할 수 있으며 그 반대 방향으로는 전달할 수 없습니다.
질문으로 돌아가서, 소위 "B가 A에 매개 변수를 전달합니다"를 상태가 있는 A로 추상화하고 B의 작업으로 이를 변경할 수 있습니까?
AB가 부모-자식 관계인 경우 A는 B에 함수를 전달할 수 있습니다. 함수의 매개변수는 B가 A에 전달하려는 값입니다. 함수 본문은this.setState()입니다. >. 🎜 🎜AB가 형제인 경우 이 "매개변수"를 상위 요소의 상태로 사용할 수 있으며 상위 요소는 상태 값을 A에 전달하고 상태를 수정하는 함수를 B에 전달합니다. 🎜 🎜AB와 관련이 없으면 이론적으로 루트 요소에 상태를 넣을 수 있지만 이는 논리, 가독성 및 유지 관리 측면에서 매우 열악합니다. Redux는 실제로 루트 상태 트리를 유지하는 것과 동일한 방법으로, 모든 구성 요소는 여기에서 값을 가져오거나 해당 값을 수정하므로 구성 요소 간의 관계가 아무리 멀더라도 서로 영향을 미칠 수 있습니다. 🎜페이지 A 클릭 시 버튼의 id를 페이지 B로 전달합니다. 페이지 B의 링크 클릭 시 B가 A로 전달하고 싶은 데이터와 방금 모아둔 id를 반환합니다. 괜찮을까요?