리액트 프레임워크를 사용하여 프런트 엔드 인터페이스를 구축했습니다. 이제 다양한 인터페이스를 표시하기 위해 백그라운드에서 전송된 데이터를 기반으로 사용자 유형을 결정해야 합니다. 그러나 실제 작업 중에 문제가 발견되었습니다. 즉, fetch에서 요청한 데이터가 비동기식이라는 것입니다. 실제로는 요청한 데이터를 판단하기 전에 인터페이스가 렌더링되었습니다. fetch에서 .then()으로 판단을 해보았지만 결과는 여전히 같습니다. 해결책이 있나요? 아니면 내 접근 방식이 잘못되었습니다.

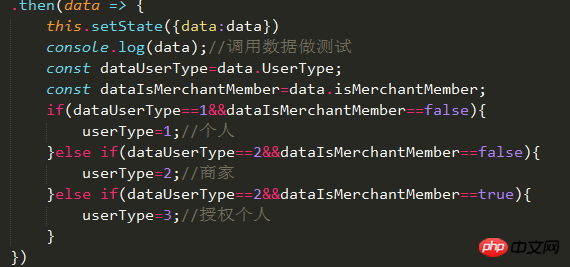
원래는 들어오는 데이터에 따라 userType의 값을 변경한 다음 이를 구성 요소에 전달하여 구성 요소의 표시 형식을 변경하려고 했습니다. 이제 userType은 전혀 변경되지 않습니다.
또 다른 문제가 있습니다. 동일한 내용을 인쇄하기 위해 .then()을 두 번 시도했지만 두 번째 인쇄가 정의되지 않았습니다.
userType을 상태로 둡니다. 비동기적으로 반환한 후 setState를 호출하여 구성 요소의 렌더링을 트리거합니다.
접근 방식에 문제가 있는 것 같습니다.
으아아아