Angular 버전: 4.1.1. templateUrl을 통해 외부 템플릿을 로드하려고 하면 오류가 발생합니다. 이전에는 이러한 오류가 발생하지 않았음을 기억하세요.
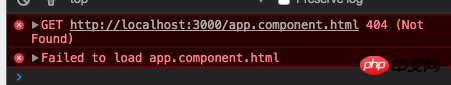
오류 메시지는 다음과 같습니다:

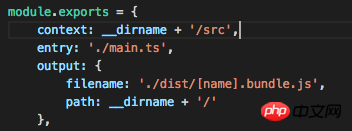
webpack에서 구성한 경로는 정상적으로 보이고, 패키지 실행 시 오류도 보고되지 않습니다.

오류 문제를 해결하기 위해 Angular의 코드는 최대한 간단합니다.
으아아아 으아아아 templateUrl 경로와 관련하여 app.component.html、/app.component.html ./app.component.html src/app/app.component.html /src/app/app.component.html 여러 가지 방법을 시도했지만 모두 비슷한 오류가 보고되었습니다.
프로젝트 경로 추가:

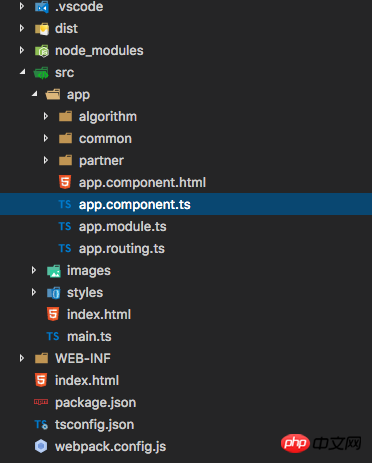
파일 디렉터리 구조는 어떻게 생겼나요?
으아아아이거 어디에 두나요
app.component.html?------수정---------
코드를 사용해 보세요
내 프로젝트에 이렇게 써도 괜찮습니다