1. vuejs2.0의 element-ui 구성 요소 선택기는 선택한 콘텐츠를 표시할 수 없습니다
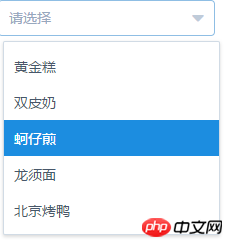
2. `<template>
<el-select v-model="value4"clearable placeholder="선택하세요">
</el-select>
</template>
<script>
기본값 내보내기 {
}
</script>`


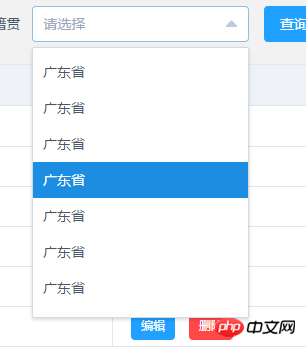
3. 공식 웹사이트 구현에는 문제가 없습니다. 공식 웹사이트 플랫폼을 떠날 때 문제가 발생합니다. GitHub에서 데모를 다운로드할 때도 동일한 상황이 발생합니다. 

4. 어려움을 겪은 친구들에게 도움을 요청하세요. . .
Element 1.3.0은 Vue 2.3.0 이상과만 호환됩니다
Element 1.3.0 및 Vue 2.3.0으로 업그레이드한 후 이 문제가 해결되었습니다. 모두 감사합니다!
저도 비슷한 문제에 직면했습니다. 최신 https://unpkg.com/element-ui@..., https://unpkg.com/element-ui@...를 사용했는데 vue2에서는 잘 작동했습니다. .2.1.
버전 문제일텐데 함정에 빠졌네요
Floor 1과 Floor 2의 방법이 정확합니다. 버전을 변경한 후에도 동일한 문제가 발생했습니다.