우선, 답변해주셔서 감사합니다.
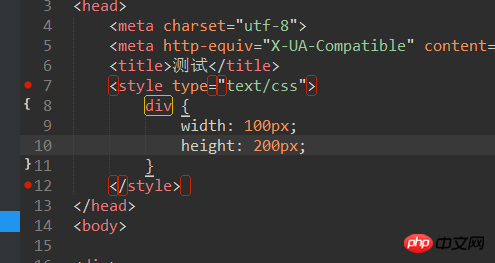
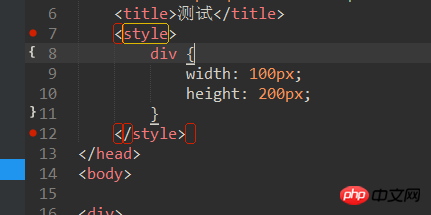
Sublime Text3 sublimelinter 플러그인을 설치한 후 csslinter와 jshint도 설치하고 node를 사용하여 jshint와 csslint를 전역적으로 설치했습니다. 코드 검증은 잘 되는데 스타일 태그를 정상적으로 작성하면 오류가 발생합니다. 

원래에는 html 태그 감지용 플러그인과 npm 패키지도 설치했는데 지금은 제거했는데 이런 상황이 계속 발생하면 좋겠습니다.
추가하려면:
다음은 내 sublimelinter의 구성입니다.
이런 문제는 겪어본 적이 없지만, 확실히 린트의 문제입니다. 플러그인 구성을 차례로 살펴보면
<style>标签吧,你先查下sublimelinter에서 해당 구성을 사용할 수 없는 것으로 추정됩니다. 구성 문제가 있어야 합니다.