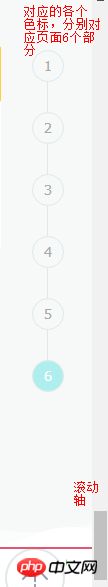
스크롤 축이 굴러가면 효과가 합리적입니다. 즉, 지정된 위치에 도달하면 해당 일련 번호의 색상이 변경되지만 아래쪽으로 스크롤하고 더 스크롤하면 색상이 변경된 것으로 나타납니다. 지정된 위치에 도달하지 못했습니다. 아래에 제공된 코드에서 해당 색상 스케일이 변경되었습니다.
html:
<p class="submenu" id="submenu">
</p>
js:
var Circle=$(".cirle")
$(window).on("scroll",scroll)
function scroll(){
}
if(scrtop>=$($(this).attr("scrollto")).offset().top) 조건이 충족되었기 때문이라고 볼 수 있습니다. 첫 번째 질문이 있습니다. is : 예를 들어 하단의 일련번호 6에 도달하면 마우스를 조금만 스크롤하면 일련번호 5가 조건을 만족하므로 일련번호 5에 해당하는 영역의 상단이 나타나며, 일련 번호 5는 색상을 변경합니다. 일련 번호 1, 2, 3, 4도 if(scrtop>=$($(this).attr("scrollto")).offset( 조건을 충족하는 것으로 보입니다. ).top) 왜 5개만 색상이 변경되고 1, 2, 3, , 4는 색상이 변경되지 않습니까? 정말 알 수 없습니다. 6으로 스크롤하고 짧은 거리를 뒤로 스크롤하면 페이지 본문의 스크롤 상단이 이미 일련 번호에 해당하는 영역의 $(this).attr("scrollto"보다 크기 때문입니다. 1,2,3,4,5 )).offset().top이 너무 큽니다. 1, 2, 3, 4 및 5가 모두 색상을 변경해야 합니까?
두 번째 질문: 앞으로 굴리면 효과가 기대한 것과 완전히 일치합니다. 지정된 영역의 상단에 도달하면 해당 색상 표시의 색상이 바뀌는데 뒤로 굴리면 작동하지 않습니다. 해결해?

첫 번째 질문은, 너무 폭력적이기 때문에
.siblings()1번부터 6번까지 히트할 때마다 나머지 공격이 복원된다는 것입니다.두 번째 질문은 뒤로 굴렸을 때 위쪽에 도달하면 색상이 변한다는 것입니다.