v-model은 본질적으로 v-bind 및 v-on의 구문 설탕입니다. 위의 v-model="allDone"은 v-bind:value="allDone" v-on:input="allDone = $event 와 동일합니다. target.value"이고 vue에서 각 속성에는 해당하는 두 개의 get 및 set 메소드가 있습니다. set 및 get 메소드는 데이터가 변경될 때 호출되고 각각 액세스되며 데이터 변경을 모니터링할 수 있습니다. this.$data의 데이터를 출력하여 볼 수 있습니다. get 및 set 메소드가 있습니다.
v-model="allDone"只是一个语法糖,相当于:value="allDone" @input="allDone =$event.target.value"그러면 먼저 설정한 다음 get이 발생합니다
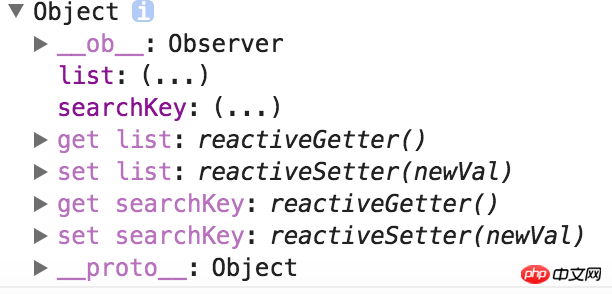
v-model은 본질적으로 v-bind 및 v-on의 구문 설탕입니다. 위의 v-model="allDone"은 v-bind:value="allDone" v-on:input="allDone = $event 와 동일합니다. target.value"이고 vue에서 각 속성에는 해당하는 두 개의 get 및 set 메소드가 있습니다. set 및 get 메소드는 데이터가 변경될 때 호출되고 각각 액세스되며 데이터 변경을 모니터링할 수 있습니다.

this.$data의 데이터를 출력하여 볼 수 있습니다. get 및 set 메소드가 있습니다.