闭关修行中......
변경 후 다시 넣기:
배열 탐색:
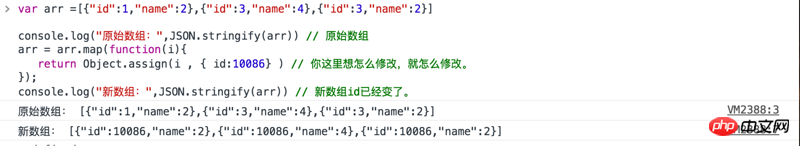
var arr =[{"id":1,"name":2},{"id":3,"name":4},{"id":3,"name":2}] arr의 ID를 루프 아웃하는 방법은 무엇입니까?루프 아웃한 후 이러한 ID의 값을 수정합니다. 다시 저장하는 방법은 무엇입니까?
forEach
map
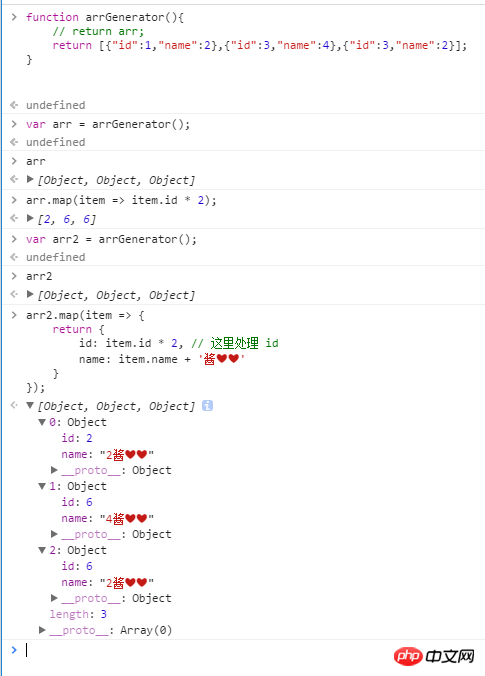
function arrGenerator(){ // return 原数组; return [{"id":1,"name":2},{"id":3,"name":4},{"id":3,"name":2}]; } var arr = arrGenerator(); var res = arr.map(item => item.id * 2); // 这里处理id 把原数组映射成另外个数组 // => // [2, 6, 6] var arr2 = arrGenerator(); var res2 = arr2.map(item => { return { id: item.id * 2, // 这里处理 id name: item.name + '酱❤❤' } });
尤其是这个。。。 真让人陶醉 arr.map(item => item.id * 2)
arr.map(item => item.id * 2)
이해하기 쉬운 방법은 직접 루프를 돌린 다음 변경하려는 ID를 기준으로 판단한 다음 다시 할당하는 것입니다
변경 후 다시 넣기:

으아악배열 탐색:
으아악var arr =[{"id":1,"name":2},{"id":3,"name":4},{"id":3,"name":2}]
arr의 ID를 루프 아웃하는 방법은 무엇입니까?
루프 아웃한 후 이러한 ID의 값을 수정합니다. 다시 저장하는 방법은 무엇입니까?
개인적으로 저는
으아악forEachmap이 더 기능적인 작성 방법을 선호합니다forEachmap这些比较函数式的写法对数组的操作就跟做集合映射一样
尤其是这个。。。 真让人陶醉

#🎜🎜#배열에 대한 작업은 집합 매핑과 동일합니다 #🎜🎜#특히 이건요. . . 너무 취하다 #🎜🎜#arr.map(item => item.id * 2)arr.map(item => item.id * 2)#🎜🎜#이해하기 쉬운 방법은 직접 루프를 돌린 다음 변경하려는 ID를 기준으로 판단한 다음 다시 할당하는 것입니다