많은 정보를 확인한 결과 다른 페이지로 부분적으로 새로 고치기 위해 모두 ajax를 사용하는 것으로 보입니다. 즉, html 파일이 2개 있고, 기록을 저장하고 롤백하기 위해 window.onpopstate 및 History.pushState 메소드를 사용하는 것 같습니다. 그 페이지. Ajax를 사용하거나 현재 페이지에서 데이터를 생성하는 경우 브라우저의 뒤로 기능을 구현하는 방법을 묻고 싶습니다. 구체적인 예를 들어주실 수 있나요?
Ajax의 주요 문제점은 브라우저의 앞으로 및 뒤로 작업을 지원할 수 없다는 것입니다. 따라서 초기 Gmail에서는 iframe을 사용하여 ajax의 앞으로 및 뒤로 작업을 시뮬레이션했습니다.
요즘에는 H5가 인기가 많고 pjax도 아주 인기가 많습니다. Pajax는 ajax+history.pushState를 결합한 기술입니다. 이를 사용하면 새로 고침 없이 브라우저를 통해 페이지 내용을 앞뒤로 변경할 수 있습니다.
호환성을 먼저 확인해 보세요.
IE
엣지
파이어폭스
크롬
사파리
오페라
iOS 사파리
안드로이드 브라우저
Android용 Chrome
pushState/replaceState
10
12
4
5
6
11.5
7.1
4.3
53
history.state
10
4
18
6
11.5
IE8과 9에서는 H5 기록을 사용할 수 없는 것을 볼 수 있습니다. pushState, replacementState를 지원하지 않는 브라우저의 경우 shim HTML5 History API 확장을 사용해야 합니다.
pjax
pjax는 사용하기 쉽고 다음 세 가지 API만 필요합니다.
history.pushState(obj, title, url)은 페이지 기록 끝에 기록 항목을 추가하는 것을 의미합니다. 이때, 기록.길이는 +1이 됩니다.
history.replaceState(obj, title, url)은 현재 기록 항목을 새 기록 항목으로 바꾸는 것을 의미합니다. 이때,history.length는 변경되지 않습니다.
window.onpopstate는 브라우저가 앞뒤로 이동할 때만 트리거되며(history.go(1),history.back()및 location.href="xxx"가 모두 트리거됨) 다음의 History.state에서 얻을 수 있습니다. 이번에는 방금 삽입한 상태가 obj 객체입니다(다른 데이터 유형도 허용됩니다).
처음 페이지에 들어갈 때 history.length의 값은 1이고 history.state는 비어 있음을 확인했습니다. history.length 值为1, history.state 为空. 如下:
1) onpopstate 이벤트 콜백에서 매번 history.state를 가져오려면 페이지가 로드된 후 현재 URL을 자동으로 바꿔야 합니다.
으아악
2) Ajax 요청이 전송될 때마다 요청이 완료된 후 다음이 호출되어 브라우저 기록을 진행합니다.
으아악
🎜3) 브라우저가 앞뒤로 움직일 때 popstate 이벤트가 자동으로 발생합니다. 이때 수동으로 history.state를 꺼내 매개변수를 구성하고 다시 보냅니다. ajax 요청 또는 직접 상태 값에 액세스하면 새로 고침 없이 페이지를 복원할 수 있습니다.🎜
으아악
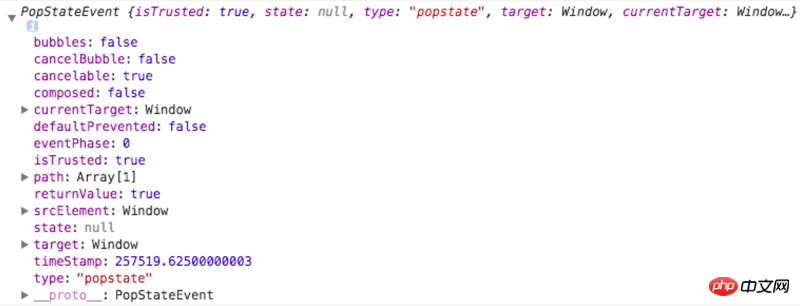
🎜popstate 이벤트가 트리거되면 PopStateEvent 이벤트 객체가 기본적으로 전달됩니다. 이 객체에는 다음과 같은 속성이 있습니다.🎜
🎜🎜🎜🎜🎜
🎜이해가 되지 않으면 다음 페이지로 이동하세요: Ajax 및 히스토리 호환성에서 자세한 설명을 확인하세요🎜
ajax는 기록과 호환됩니다
Ajax의 주요 문제점은 브라우저의 앞으로 및 뒤로 작업을 지원할 수 없다는 것입니다. 따라서 초기 Gmail에서는 iframe을 사용하여 ajax의 앞으로 및 뒤로 작업을 시뮬레이션했습니다.
요즘에는 H5가 인기가 많고 pjax도 아주 인기가 많습니다. Pajax는 ajax+history.pushState를 결합한 기술입니다. 이를 사용하면 새로 고침 없이 브라우저를 통해 페이지 내용을 앞뒤로 변경할 수 있습니다.
호환성을 먼저 확인해 보세요.
IE8과 9에서는 H5 기록을 사용할 수 없는 것을 볼 수 있습니다. pushState, replacementState를 지원하지 않는 브라우저의 경우 shim HTML5 History API 확장을 사용해야 합니다.
pjax
pjax는 사용하기 쉽고 다음 세 가지 API만 필요합니다.
history.pushState(obj, title, url)은 페이지 기록 끝에 기록 항목을 추가하는 것을 의미합니다. 이때, 기록.길이는 +1이 됩니다.
history.replaceState(obj, title, url)은 현재 기록 항목을 새 기록 항목으로 바꾸는 것을 의미합니다. 이때,history.length는 변경되지 않습니다.
window.onpopstate는 브라우저가 앞뒤로 이동할 때만 트리거되며(history.go(1),history.back()및 location.href="xxx"가 모두 트리거됨) 다음의 History.state에서 얻을 수 있습니다. 이번에는 방금 삽입한 상태가 obj 객체입니다(다른 데이터 유형도 허용됩니다).
처음 페이지에 들어갈 때
history.length의 값은 1이고history.state는 비어 있음을 확인했습니다.history.length值为1,history.state为空. 如下:1) 为了在onpopstate事件回调中每次都能拿到
history.state, 此时需要在页面载入完成后, 自动替换下当前url.2) 每次发送ajax请求时, 在请求完成后, 调用如下, 从而实现浏览器history往前进.
3) 浏览器前进和后退时,
popstate事件会自动触发, 此时我们手动取出history.state, 构建参数并重新发送ajax请求或者直接取用state值, 从而实现无刷新还原页面.popstate事件触发时, 默认会传入PopStateEvent
 1) onpopstate 이벤트 콜백에서 매번
1) onpopstate 이벤트 콜백에서 매번
으아악history.state를 가져오려면 페이지가 로드된 후 현재 URL을 자동으로 바꿔야 합니다.2) Ajax 요청이 전송될 때마다 요청이 완료된 후 다음이 호출되어 브라우저 기록을 진행합니다.
으아악 🎜3) 브라우저가 앞뒤로 움직일 때popstate이벤트가 자동으로 발생합니다. 이때 수동으로history.state를 꺼내 매개변수를 구성하고 다시 보냅니다. ajax 요청 또는 직접 상태 값에 액세스하면 새로 고침 없이 페이지를 복원할 수 있습니다.🎜 으아악 🎜popstate이벤트가 트리거되면PopStateEvent이벤트 객체가 기본적으로 전달됩니다. 이 객체에는 다음과 같은 속성이 있습니다.🎜 🎜🎜🎜🎜🎜 🎜이해가 되지 않으면 다음 페이지로 이동하세요: Ajax 및 히스토리 호환성에서 자세한 설명을 확인하세요🎜