방금 vue에 접하게 되었는데, 하위 컴포넌트에서 v-model을 사용하고, 마지막으로 this.$emit('input', value)를 통해 상위 컴포넌트에 데이터를 반환하는 등 v-model에 관해 몇 가지 질문이 있습니다.
그렇다면 양방향 바인딩에 제한이 있나요? 예를 들어, 상위 구성 요소에 있는 데이터의 키/값에 대해 작업을 수행할 수 있는 경우 상위 구성 요소 데이터에 있는 배열의 해당 값에 대해 작업을 수행할 수 있습니까?
또 다른 질문은 계산된 속성의 배열에 대해 양방향 바인딩 작업을 수행할 수 있는지 여부입니다. 
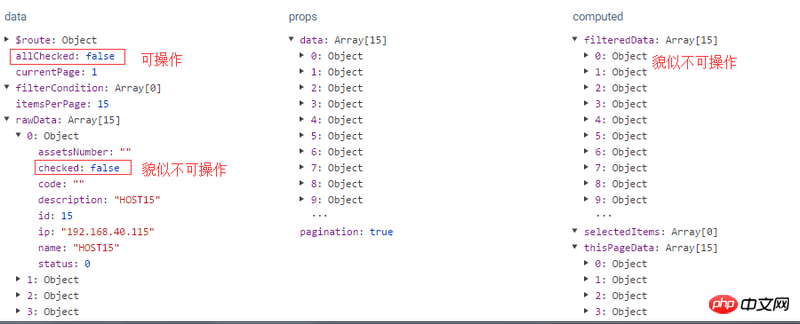
해봤는데 조작 결과는 위 사진과 같은 것 같은데 가능하다면 어떻게 조작해야 하는지 알려드리고 싶습니다.
으아아아checkbox구성 요소는 스타일을 균일하게 제어하고 궁극적으로 true와 false를 반환하는 일반 체크박스 버튼입니다
하위 구성 요소와 상위 구성 요소의 데이터가 한 방향으로 흐릅니다. 이는 하위 구성 요소가 상위 구성 요소의 데이터를 변조하여 혼란스러운 포털을 일으키는 것을 방지하기 위한 것입니다.
상위-하위 구성요소는 계산된 속성을 허용하지 않습니다. 설정을 구현하고 직접 가져와야 합니다.
하위 구성 요소는 상위 구성 요소의 속성 값을 마음대로 수정할 수 없습니다
계산된 속성의 동인은 의존하는 변수를 기반으로 하며 일반적으로 계산된 속성의 양방향 바인딩이 없습니다#🎜🎜 #
유사한 데이터 상호작용이 많다면 vuex를 만들어 보는 것은 어떨까요?
상위 구성요소(부모)는 하위 구성요소의 입력 이벤트에 메소드를 작성하여 상위 데이터의 배열을 조작할 수 있습니다
계산된 속성은 set/get 작업을 지원합니다. Get은 기본 작업(반환 값)입니다. set의 매개변수는 사용자가 제공한 값을 받습니다. set에서는 this.$emit('xxx', value)를 작성하여 전달할 수 있습니다. 이벤트를 통해 나가세요. xxx가 '입력'이라면 좀 더 유연하게 작성하실 수 있습니다
https://cn.vuejs.org/v2/guide... 계산 설정자