예: 

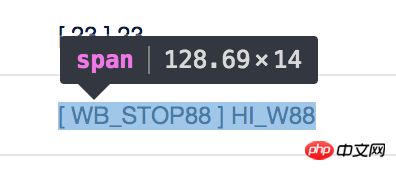
td 设置了宽度,span 너비가 설정되지 않았습니다.
1. 정수 너비를 얻으려면 $.width()를 사용하고, 를 얻으려면 , $('td').width()를 사용하세요. 218pxspan은 129px$.width() 获取的是整数宽度,$('td').width() 获得的是 218px ,span 为 129px
2.使用 clientWidth ,获取不含边距、boder的宽度,span宽度为 0,td宽度为'218'
3.使用 getComputedStyle,获取最终宽度,精确到小数点,但获取span 宽度为 auto,td为 217.52. 여백과 테두리 없이 의 너비를 얻으려면 clientWidth를 사용하세요. >, span 너비는 0, td 너비는 '218'
getCompulatedStyle을 사용하고 <를 가져옵니다. code>최종 너비, 소수점까지 정확하지만 span의 너비는 auto로, td는 로 가져옵니다. >217.5< /code>
질문:
px单位너비가 설정되지 않은 요소의 정확한 너비(소수점까지 정확하고
로 표시)를 얻는 방법은 무엇입니까? 🎜
getClientBoundingRect()를 사용해 보세요
으아악
으아악