이전에는 인터넷에서 형제가 수정한 vue-cli 다중 페이지 아키텍처를 사용하고 nodejs로 작성된 API 코드를 호출했습니다.
으아악원래는 기능에 문제가 없었지만 나중에 교체되었습니다. 네이티브 vue-cli는 단일 페이지 아키텍처를 작성했지만 npm run dev 후에 오류가 보고되었습니다.
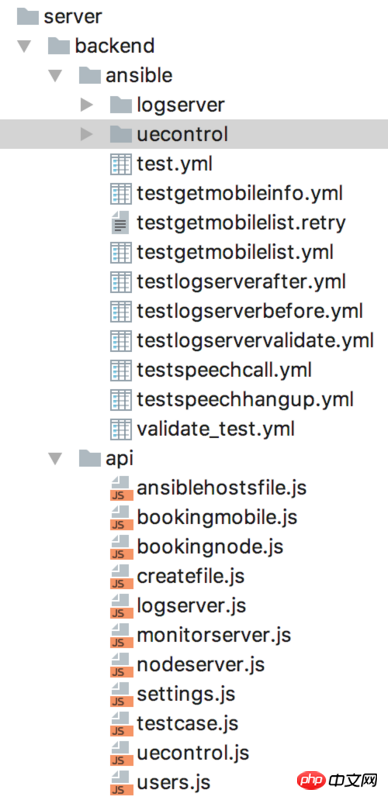
으아악내 파일 구조는 다음과 같습니다.

api의 js 파일은 api 폴더의 js 파일이고, 호출된 yml 파일은 ansible 폴더에 있습니다. 상대 경로는 다음과 같습니다. ansible-playbook ../ansible/testgetmobilelist.yml
조언 부탁드립니다. 미리 감사드립니다~
vue-cli로 생성된 프런트엔드 프로젝트와 프로젝트를 어떻게 통합하는지 모르겠습니다.