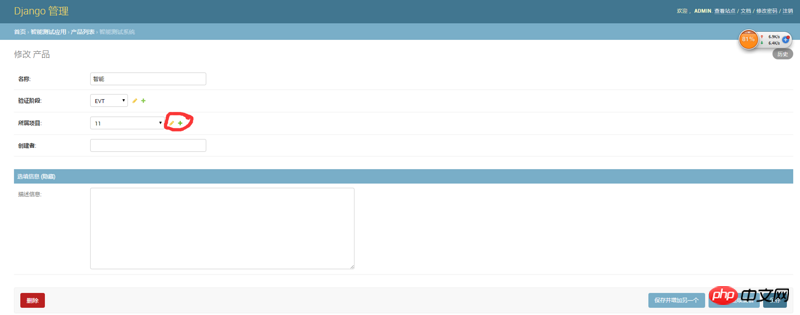
저는 웹 개발을 배우고 있는데 비슷한 기능을 구현하고 싶습니다. 다음은 django admin예입니다:

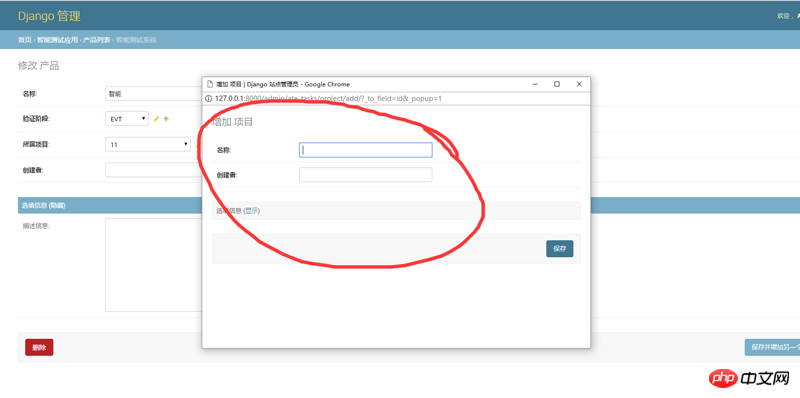
예를 들어 프로젝트를 추가하거나 편집하려면 빨간색 원 안의 버튼을 직접 클릭하면 작은 창이 나타납니다.

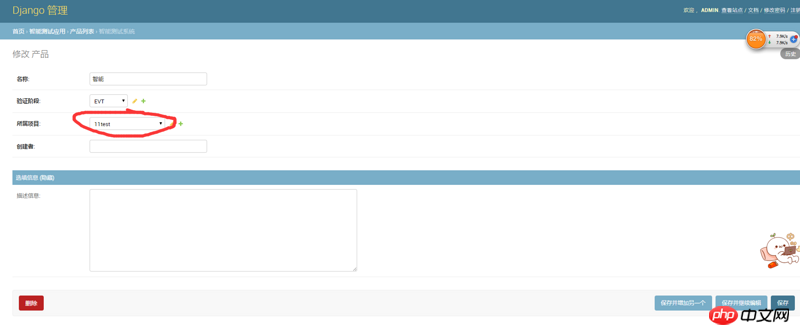
채우기가 완료되면 작은 창이 닫히고 기본 창이 해당 응답을 받습니다.

많은 웹사이트의 로그인 인터페이스도 마찬가지입니다. 예를 들어 소셜 계정을 사용하여 로그인하면 창이 팝업되고 거의 동일한 작업이 수행됩니다. 이 구현 용어를 뭐라고 불러야 할지 궁금합니다. 혹시 구체적인 작업 과정에 대해 알려주실 수 있는 분이나 정보가 있으신가요? 감사합니다.
AJAX와 DOM 연산을 보시면 이해가 되실 겁니다
실제로 두 가지 구현 방법을 제시할 수 있습니다.
1은 폴링입니다. 즉, 새 창이 나타나면 해당 창은 일정 간격으로 데이터베이스에 요청을 보내 새 페이지의 작업이 완료되었는지 확인합니다. 완료되면 Alipay 등의 다음 작업을 수행합니다. 이러한 작업의 단점은 서버에 많은 부담을 준다는 것입니다.
2는 스토리지 등의 API를 통해 크로스 윈도우 통신을 수행하는 것입니다. 크로스 페이지 노래 요청(샤미 뮤직 등)을 사용하는 등 데이터 요구 사항이 그다지 엄격하지 않은 경우 사용할 수 있습니다. 이전 버전을 탐색하기 어렵습니다. 서버가 호환되지 않습니다. 프로젝트의 요구 사항에 따라 다릅니다.
아래층에 다른 사람들을 추가하는 것을 환영합니다. .