이 기간 동안 관련 기술을 사용하여 작은 기능을 개발할 때 백엔드를 요청하는 크로스 포트 문제에 직면했지만 처음에는 공식 문서를 보았지만 잘 이해되지 않았습니다. . . 구체적인 상황은 Express로 구축한 백엔드 서버에 프런트엔드 페이지에서 Ajax 크로스 도메인 요청을 사용하고 싶은데, 몇 가지 정보를 확인하고 직접 시도해 보았으나 계속해서 다양한 오류가 발생했습니다. . . http-proxy를 구성하는 방법을 모르는 것일 수도 있습니다. 웹팩과 익스프레스 백엔드를 동시에 구성해야 합니까?
구체적인 그림은 다음과 같습니다.
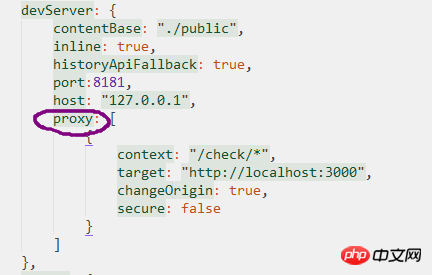
첫 번째는 webpack의 devServer 부분입니다. 
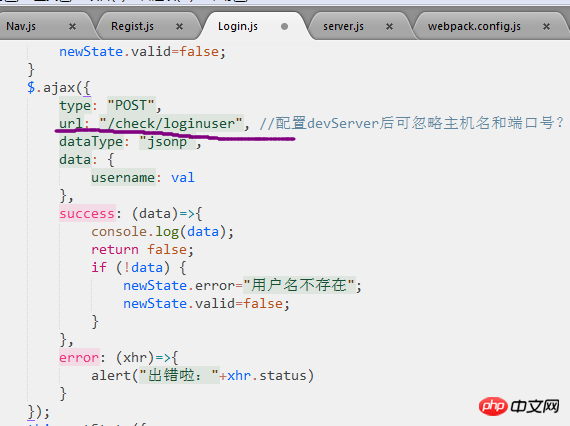
두 번째는 js 파일의 ajax 요청 배경입니다. 
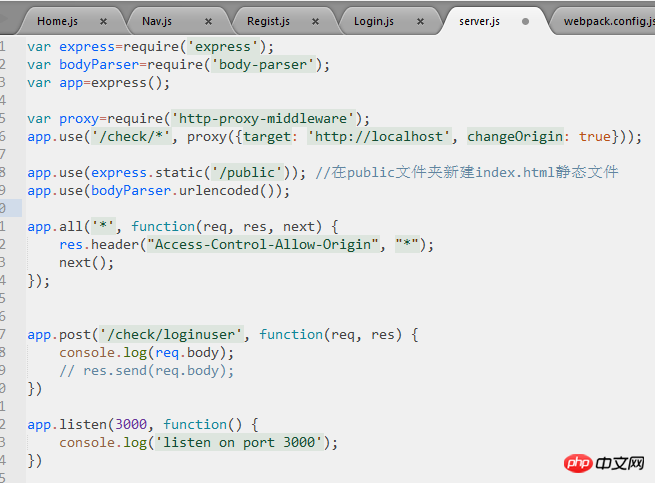
마지막으로 Express 백엔드: 
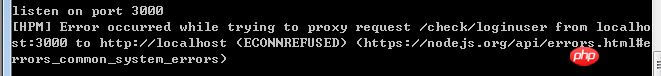
또한 위의 작성 방법에 따르면 ajax는 항상 504 타임아웃을 보고하고 동시에 백그라운드 터미널에서도 아래와 같이 오류(아마도 프런트 데스크의 504에 해당)를 보고합니다. 
Ajax 요청 시 첫 번째 슬래시는 필요하지 않습니다. devServer에 의해 프록시됩니다.
504 오류 코드
http://www.checkupdown.com/st...