이런 json 파일이 있습니다. 이제 flask-webapp这个key的name,即flask-webapp문자열 자체를 추출해야 합니다. Object.keys()를 사용하면 RuntimeSource, 배포Id 및 Serial의 세 가지 키를 얻을 수 있습니다.
제 설명이 좀 복잡하다고 생각됩니다. 문제를 요약하면 이 json 파일의 첫 번째 키-값에서 키-값의 다음 계층에서 키를 추출하는 방법입니다(더 복잡한 것 같습니다... 이해해주시길 바랍니다) )
파이썬이나 자바스크립트로 구현 가능해요
으아아아
으아아아
처리해야 할 데이터입니다. 주제의 질문은 다음 질문의 적절한 하위 집합으로 간주되어야 합니다.
(문제는
"flask-webapp"이 얻어지는 한)이 프로세스를 임시로
으아아아铺平 flat이라고 합니다. 이 솔루션을 얻기 위해 여기에도 이 기능을 구현했습니다.Object.keys를 사용하여 문제를 해결하세요
Object.keys열거 가능한 1차 객체 속성 키 이름을 얻는 기능재귀 함수를 작성하려면 다음과 같은 기능을 사용하세요.
으아아아스크린샷
으아아아특히 다음 키 이름이
으아아아flask-webapp필요합니다:JSON.stringify를 사용하여 문제를 해결하세요
JSON.stringify可以把对象转化成JSON字符串예를 들어
JSON.stringify(o)를 사용하면 결과를 얻을 수 있습니다JSON.stringify(o)可以得到结果"{"RuntimeSources":{"flask-webapp":{"eb-flask1.3":{"s3url":""}}},"DeploymentId":4,"Serial":4}"
계속 관찰하면 다음을 발견할 수 있습니다:
앞의 요소를 선택합니다.冒号JSON 요소를 배열로 구성한 다음
도구 기능으아아아
구현flat으아아아
위의 의미는 다음과 같습니다.{}:,첫 번째 축소에서는 전후에 공백을 추가합니다.
해당 코드으아아아
결과는 다음과 같습니다.
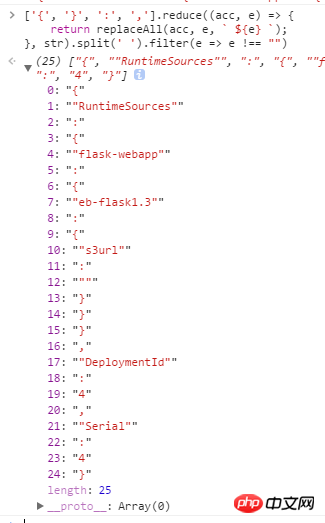
원본 문자열은"{"RuntimeSources":{"flask-webapp":{"eb-flask1.3":{"s3url":""}}},"DeploymentId":4,"Serial":4}"
처리 후가 됩니다.
" { "RuntimeSources" : { "flask-webapp" : { "eb-flask1.3" : { "s3url" : "" } } } , "DeploymentId" : 4 , "Serial" : 4 } "A중간 결과 얻기
다음A여기에서 처리합니다
해당 코드:으아아아
을 중간 배열로 변환A转成中间数组B: (문자열에서 배열로)
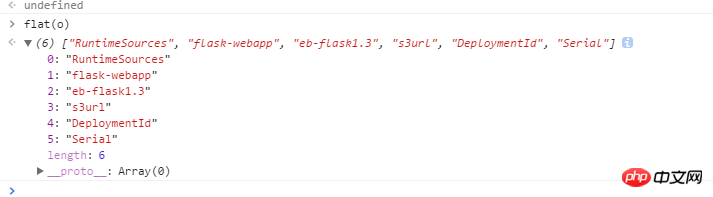
마지막 축소로 결과가 나옵니다
관찰이 키 이름입니다B
최종 감소를 적절하게 작성합니다.冒号이전에 요소를 수집하고 결과를 얻습니다
스크린샷
🎜🎜으아악
실행이 끝나면 "정의되지 않았거나 null을 객체로 변환할 수 없습니다"라는 오류가 발생해야 합니다. 이것은 괜찮습니다
파이썬으로 구현한다면 dict는 해시 테이블 구조인데, 이는 데이터가 입력된 후 특성에 따라 해싱되어 고유한 순서를 갖는다는 의미입니다.
으아악키 이름을 지정할 수 있는 경우. , 여전히 얻을 수 있습니다. 지정할 수 없으면 키 이름을 얻을 수 없습니다.
Python의 기본 사전은 순서가 없지만 OrderedDict 순서 사전을 사용하여 구현할 수 있습니다.
으아아아으아아아