
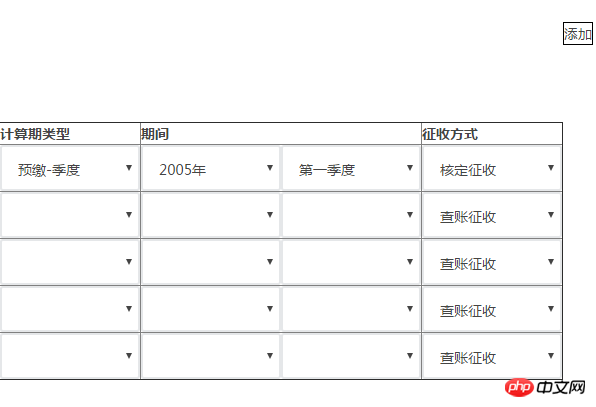
그림과 같이 구현되는 기능은 상단의 추가 버튼을 클릭하고 하단의 테이블 행을 동적으로 추가한 다음 각 행의 내용을 개체에서 순회하는 것입니다.
그러면 내용과 기능이 있는 첫 번째 HTML에 작성된 줄만 있습니다.
버튼을 클릭하면 나오는 행에는 내용도 없고 기능도 없습니다. (참고: 이 함수는 2단계 연결 효과인 첫 번째 열과 두 번째 열을 참조합니다.)
다음은 코드입니다: (저는 초보자이고 jq에 대해 잘 알지 못해서 글이 매우 지저분하고 js와 jq =-=가 혼합되어 있습니다. 조언과 지침을 부탁드립니다! )
으아악 으아악테이블의 행을 생성할 때 콘텐츠를 순회해야 한다고 생각하나요? 그런데 어떻게 해야 할지 모르겠고, 제 기능을 어떻게 해야 할까요?
온라인에서 빅스타를 기다리고 있어요
말해보세요! 정말 감사합니다! 긴급한!
우선, ID는 한 페이지에 한 번만 나타날 수 있으며, 클래스만 여러 번 나타날 수 있습니다!
성명
요구사항 실현id为唯一属性,即一个html文件中只能出现一个对应的id,class여러 개를 사용할 수 있습니다.
프레임워크부터 기능까지 프런트엔드 부분은 모두 디자인 패턴을 사용하여 해결할 수 있습니다. 직설적으로 말하면 다음 예와 같이 MVC를 사용하여 모두 해결할 수 있습니다.- C -> 전체 JS 로직
- V -> 한 줄 입력
- M -> 데이터가 채워졌습니다.
으아악
계속해서 스크립트를 개선하세요.
실제로 이런 종류의 것을 클로저로 캡슐화하거나 처리 클래스로 만들 수 있습니다. 예:으아악
설명
대화형 캡슐화 효과를 사용하여 구조를 생성하는 생성자 만들기 - 구성요소에만 적용됩니다.
(function($){ /*code*/ })(jQuery);$.fn.remove可以保证页面的数据的安全性,切忌使用$.fn.hideAppRow.prototype.delete()을 사용하세요.name做数据提交,则需使用name="row[index][name]"的格式,如:name="row[1]['type']"、name="row[1]['year']"、name="row[1]['sub']"온라인 효과
https://jsfiddle.net/kxjyo7fp...
행을 추가하기 위해 클릭하는 메소드에 데이터를 순회하는 코드를 넣습니다. 구체적인 조정은 행을 추가하고 순회하는 방법입니다. 이제 동적으로 추가된 요소와 약간 비슷합니다. 이벤트를 바인딩하면 결과가 작성된 HTML에 바인딩되지만 추가된 요소는 이벤트에 바인딩되지 않습니다.
UI 라이브러리를 직접 사용하는 것이 좋습니다. jquery의 경우 easyui / bootstrap 테이블을 선택할 수 있습니다
이벤트 바인딩은 페이지 렌더링이 완료된 후에 성공적으로 바인딩되며 이후에는 자동으로 바인딩되지 않습니다. 즉, 페이지가 렌더링된 후에 추가된 노드는 바인딩될 수 없습니다. ).click (...) JS에서 클래스 a를 사용하여 여러 노드를 동적으로 조건화하면 처음으로 컴파일될 때 이벤트가 페이지의 클래스 A에 바인딩되기 때문에 비슷한 방법입니다. 나중에 추가된 노드는 처음 바인딩할 때 존재하지 않기 때문입니다.
해결책은 on() 메서드를 사용하는 것입니다. 예를 들어 $('body').on('click','.a',fun(){}) body 태그가 존재하므로 이 메서드는 괜찮습니다. 따라서 노드를 찾을 수 없거나 바인딩할 수 없는 상황은 발생하지 않습니다.
물론 노드에 함수를 직접 작성할 수도 있지만 권장하지는 않습니다.
JQuery를 사용하여 DOM을 생성하기 위해 스크립트의 일부를 다시 작성했습니다. 일부 ES6 구문을 사용했습니다. 하지만 아직 기능이 완료되지 않았습니다
https://jsfiddle.net/jrhju549/1/
그런 다음 이 부분을 계단식으로 연결하려고 생각하던 중 문제(데이터 관련)를 발견했습니다.
데이터 관점에서 월별 지불 및 분기에 대한 선택적 데이터는 연도에 관계없이 동일합니다. 월은 12개월이고 분기는 4분기입니다. 그러면 이러한 데이터는 실제로 고정되어 HTML로 직접 작성할 수 있습니다. 이런 방식으로 새 행을 생성할 때 먼저 해당 행을 복제한 다음 세부 사항을 처리하면 훨씬 간단해집니다.
그러나 또 다른 가능성도 배제할 수 없습니다. 즉, 옵션이 매년 다릅니다. 예를 들어 2015년은 12개월, 2016년은 8개월... (물론 이런 상황이 발생할 가능성은 매우 낮습니다.) 이 경우 이 데이터를 기반으로 선택을 동적으로 생성할 수 있습니다. 그런 다음 동적으로 선택을 생성하기 전에 findXxxx 함수를 사용하여 해당 옵션 목록이 사용해야 하는 데이터를 찾아야 합니다. 물론 이 프로세스는 훨씬 더 복잡합니다.
현재 진행 상황을 살펴보면 몇 가지 주요 사항을 알려드립니다
모듈식 처리
하나의 함수에서 모든 작업을 수행한다고 생각하지 말고 분할하세요. 예를 들어 처음에는 코드에서 createRow와 createSelect를 분할했습니다. 그중 createSelect는 재사용성이 매우 높습니다
으아악 으아악먼저 데이터 정리
DOM 구조는 데이터를 기반으로 생성되기 때문에 데이터가 매우 중요합니다. 직관적인 방법은 데이터를 동시에 검색하는 것이지만 이렇게 하면 코드가 지저분해 보입니다. 따라서 일반적으로 해당 데이터를 먼저 정리하고 준비한 후 정리된 데이터를 기반으로 DOM을 생성하는 것이 좋습니다
예를 들어
으아악types,就是从zType_chose가 먼저 추출됩니다목록 데이터를 정렬할 때 맵, 필터 및 축소는 기본적으로 표준입니다(더 복잡한 상황에서는 RxJ를 고려할 수 있습니다)
ID를 클래스로 변경했는데, 이는 나중에 사용할 수 있는 좋은 방법입니다
$.fn.close(). 더 이상 다룰 시간이 없으므로 질문은 여러분에게 맡기겠습니다. HTML에서 선택을 정의한 다음 코드에서 세부 사항(예: 숨기기)을 처리하는 것을 고려해 보십시오. 여전히 데이터를 기반으로 선택 항목을 정의해야 하는 경우 나중에 복제를 용이하게 하기 위해 처음에 첫 번째 선택 항목을 모두 채울 수 있습니다. 물론 이 경우 tr을 완성하는 프로세스는 함수에 캡슐화되어 있으므로 복제해야 할 수도 있습니다. tr을 직접 만들 수도 있습니다.