1. 텍스트 설명은 다음과 같습니다.
두 명의 피어 A와 B가 있습니다. A의 z-index는 888이고 B의 z-index는 999입니다. A 아래에 H가 있고 z-index는 1000입니다. 그러나 H는 B의 상위 수준에는 없습니다. 아니요. 계층 구조를 변경하면 H가 B 위에 있게 될 수 있나요?
2.코드는 다음과 같습니다
으아악3. 어떤 스타일이든 변경할 수 있지만 (A>H,B)의 계층 구조와 해당 Z-인덱스를 B보다 높게 만드는 방법은 무엇인가요?
4, 핵심 포인트를 강조! ! ! !
(A>H,B)의 계층 구조와 해당 z-인덱스만 변경할 수 없습니다, 다른 스타일은 마음대로 변경할 수 있습니다. 여기에는 위치, 너비, 높이, 원하는 대로 변경, 추가 등이 포함되지만 이에 국한되지는 않습니다. 의지, 빼기"
(A>H,B)의 계층 구조와 z-인덱스만 변경할 수 없습니다. 위치, 너비, 높이, 추가 등을 포함하되 이에 국한되지 않는 다른 스타일은 원하는 대로 변경할 수 있습니다. 또는 마음대로 빼기
(A>H는 변경할 수 없음), B)의 계층 구조와 z-인덱스, 위치, 너비, 높이를 포함하되 이에 국한되지 않는 다른 스타일을 원하는 대로 변경할 수 있습니다. 마음대로 덧셈 뺄셈"
명세에 따르면 z-index는 위치 지정 요소 , 즉
position属性不为relative요소에 적용됩니다. 그렇지 않으면 z-index 설정은 의미가 없습니다. 하나는 현재스택에 설정하는 것입니다. 컨텍스트의 레벨(스태킹 컨텍스트) ; 두 번째는 새로운 스태킹 컨텍스트를 생성하는 것입니다. z-index는 값이 높을수록 사용자에게 더 가까워진다는 의미는 아닙니다. 스태킹 컨텍스트
- 동일한 스태킹 컨텍스트의 요소, Z-색인이 높을수록 사용자에게 더 가까워집니다.
- 다른 스택 컨텍스트의 요소. 하나의 스택 컨텍스트가 사용자에게 더 가까운 경우 모든 하위 요소는 다른 스택 컨텍스트의 하위 요소 앞에 있으며, 이는 다른 스택 컨텍스트의 하위 요소입니다. 가능해요
- 그래서 z-index는 실제로 절대값이 아니라 상대값입니다.
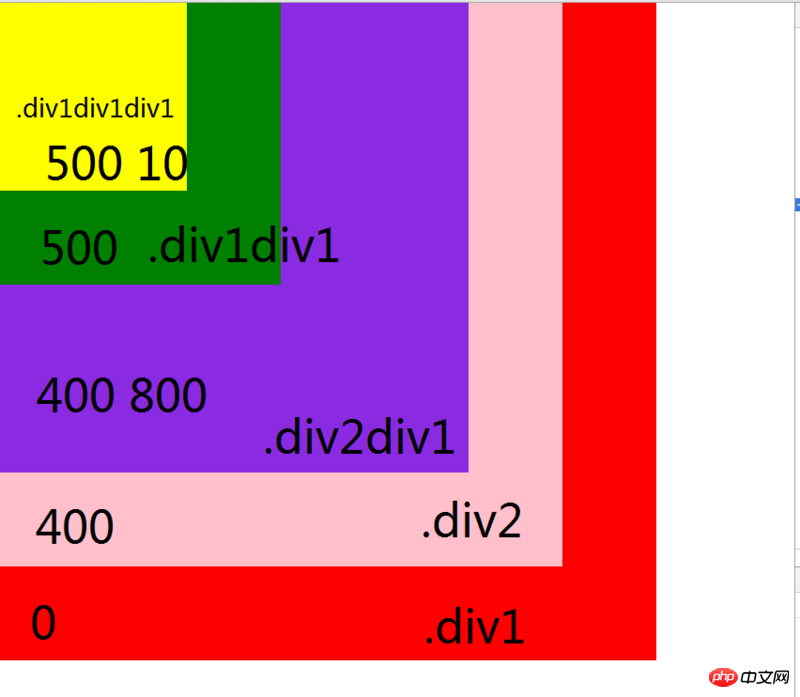
예는 다음과 같습니다.으아악 으아악

.p1p1p1과 .p2p1의 경우 후자가 z-index(800)가 전자(10)보다 높지만 전자가 있는 스택 컨텍스트(.p1p1)의 z-index(500)가 위치는 후자가 있는 스택보다 높으므로 컨텍스트(.p2p1)의 z-index(400)는 전자가 후자보다 위에 있습니다.
댓글에를 설정했는데 9>0이므로 img가 맨 위에 표시됩니다.
귀하의 질문에 따르면 실제로 위치 속성을 변경할 수 없습니다. 위치 속성을 상대 속성으로 변경하면 z-index 속성이 실제로 작동하지 않으므로 요구 사항을 충족할 방법이 없습니다. 다음과 같은 이유로:p{z-index:9;position:relative;}会建立一个新的堆叠上下文,和p同级的元素是0,img元素是9 -1으아악
A, B, H의 레벨은 888<999이므로 A와 H는 모두 B보다 낮습니다.안 돼요. H와 B가 모두
position: absolute이므로 z축에서 절대 위치 요소의 오프셋이 z 인덱스로 설정할 수 있는 양보다 훨씬 크다고 간주할 수 있습니다(절대 위치 요소는 무한한 z 오프셋을 가짐) 따라서 두 요소 H와 B의 z-index는 실제로 어떤 역할도 하지 않습니다.삭제 후
으아악position: absolute코드는 다음과 같습니다효과:
먼저 A, B, H는 모두 절대적 위치에 있고 그 다음에는 z-index, B>A, 당연히 B가 A를 차단하고 H는 A 내부에 있으며 절대적으로 A에 위치하므로 자연스럽게 H를 차단하여 해결됩니다. 방법은 z-index, A>B를 설정하는 것입니다. 이 레이아웃에서는 H의 z-index가 실제 의미가 없습니다(A가 포함되는 한 H도 포함됨). H가 A에 속하지 않는 한!
이 세상에서는 모든 요소
z-index都声明了一个平面世界,平面世界的高度就是z-index的值。 而子元素的z-index가 비교된다고 상상할 수 있습니다.전자의 외부 z-index가 후자보다 작은 경우 전자의 하위 노드가 후자를 초과하도록 할 수 있는 방법은 없습니다. 그러나 이 경우 전자는 모든 것을 차단할 수 있습니다. 후자이므로 포스터는 여전히 H에서 A로 변경되며 해당 레벨 설정을 A에서 꺼내면 효과를 얻을 수 있습니다
부모는 자식 요소의 위치를 제한할 수 없습니다