认证高级PHP讲师
typeof只能大概识别出是object或者其他基本数据类型,不妨试试toString,看过一些框架js,查看对象类型都是通过toString얻은 결과에 대해 문자열 처리를 수행하여 유형 이름을 얻습니다.
typeof
toString
p의 dom 유형 https://developer.mozilla.org... 등 mdn에서 관련 콘텐츠를 확인할 수 있습니다.
주요 상속 관계를 확인할 수 있습니다.
innerHTML의 예는 실제로 여기 https://developer.mozilla.org... Element 클래스의 속성
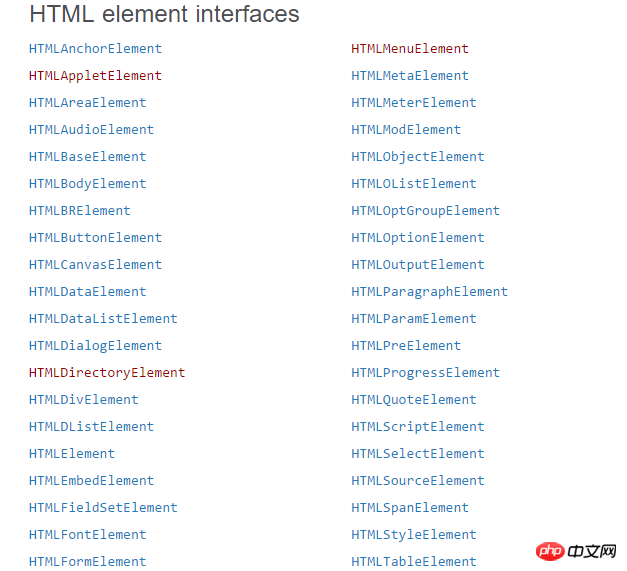
위 그림에서 볼 수 있듯이 HTML 요소에는 javasript의 일부인 해당 인터페이스가 있습니다. MDNhttps://developer.mozilla.org...
프로토타입 체인은 HTMLpElement -> HTMLELement -> Element -> Node -> EventTarget이지만 innerHTML은 여기에 직접 사용할 수 없습니다.
HTMLpElement -> HTMLELement -> Element -> Node -> EventTarget
dom의 innerHTML 할당/검색은 확실히 프로토타입 체인에서 직접 할당/검색되지 않습니다. 아마도 일부 내부 메서드에 의해 구현될 것이므로 위의 .hasOwnProperty('innerHTML') 문자열은 모두 거짓입니다.
typeof只能大概识别出是object或者其他基本数据类型,不妨试试toString,看过一些框架js,查看对象类型都是通过toString얻은 결과에 대해 문자열 처리를 수행하여 유형 이름을 얻습니다.p의 dom 유형 https://developer.mozilla.org... 등 mdn에서 관련 콘텐츠를 확인할 수 있습니다.
주요 상속 관계를 확인할 수 있습니다.
innerHTML의 예는 실제로 여기 https://developer.mozilla.org...
Element 클래스의 속성

을 참조하세요.위 그림에서 볼 수 있듯이 HTML 요소에는 javasript의 일부인 해당 인터페이스가 있습니다. MDN
https://developer.mozilla.org...
프로토타입 체인은

HTMLpElement -> HTMLELement -> Element -> Node -> EventTarget이지만 innerHTML은 여기에 직접 사용할 수 없습니다.
dom의 innerHTML 할당/검색은 확실히 프로토타입 체인에서 직접 할당/검색되지 않습니다. 아마도 일부 내부 메서드에 의해 구현될 것이므로 위의 .hasOwnProperty('innerHTML') 문자열은 모두 거짓입니다.