vue2.0 문서에는 prop 도입에 대해 약간의 혼란이 있습니다. 상위 컴포넌트의 데이터는 prop을 통해 얻어지는데 왜 사용 후 하위 컴포넌트에 재할당되나요? 상위 구성요소의 값을 얻지 못하셨나요? 
왜 유사한 속성을 가진 메시지를 하위 구성 요소에 첨부하고 값을 할당해야 합니까? <child></child>를 직접 작성하면 <span>부모 구성요소 메시지 값</span>이 자동으로 표시되어야 하는 것 아닌가요?
이것을 어떻게 이해해야 할까요? 왜 그럴까요? 소품은 어떻게 사용해야 하나요?
그건 이해가 됩니다.
상위 구성 요소는 하위 구성 요소에 값을 전달합니다.
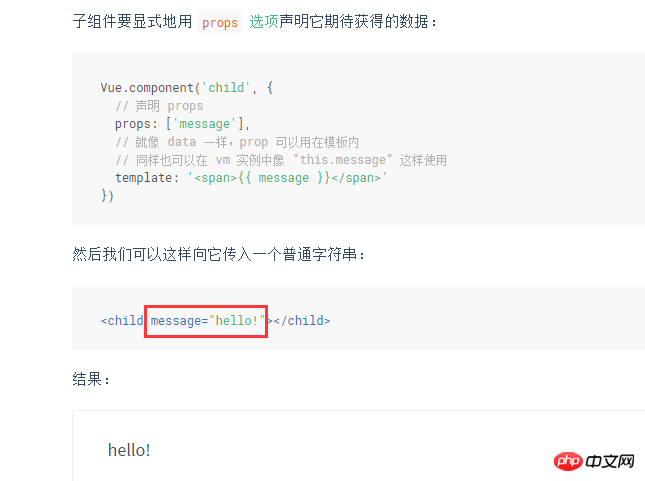
예:<child message='hello'></child><child message='hello'></child>子组件中有两个地方用到了message,props区块是注册可能用到的变量。
比如:
<child message='hello' dep='ssd'></child>对应的props就应该是
['message','dep']template中
{{message}}才是真正的调用变量。按你说的
<child></child>直接显示,应该是这样template:’<span>hello</span>하위 구성 요소에서 메시지가 사용되는 위치는 두 곳입니다. props 블록은 등록에 사용할 수 있는 변수입니다.<child message='hello' dep='ssd'></child>해당 props는
template의['message','dep']{{message}}는 실제 호출 변수입니다. 🎜 말씀하신 대로<child></child>가 직접 표시되므로 다음template:'<span>hello</span>과 같아야 합니다. :) 🎜 🎜왜 이런 구조로 쓰여졌나요? 구성 요소의 재사용성을 고려하면 전달된 값을 간단히 변경하여 다양한 기능을 구현할 수 있습니다. 🎜상위 구성 요소 범위에서 v-bind:props='data'를 사용하여 상위 구성 요소 데이터를 하위 구성 요소에 전달하세요
자식 구성 요소가 상위 구성 요소가 전달한 값을 수정할 수도 있다는 것을 이해할 수 있습니까?