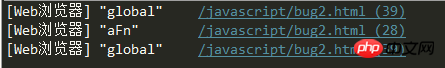
console.log('global') 출력한 다음 그림과 같이 a를 클릭하여 포인트 요소를 그립니다. 
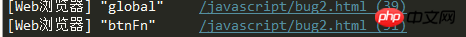
버튼 요소의 경우: 먼저 코드를 실행하고 button元素:首先运行代码,输出console.log('global'),之后点击btn를 출력한 다음 그림과 같이 btn을 클릭합니다. 
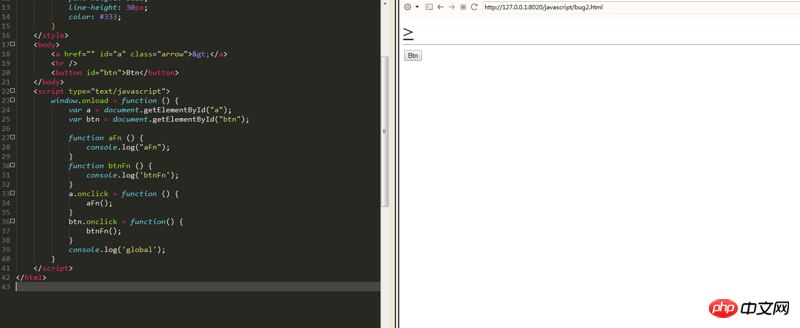
전체: 
click 이벤트는 두 요소에 대해 다르게 실행됩니다. a 요소의 클릭 이벤트는 함수 외부의 코드를 한 번 실행합니다. ! 누군가가 자신의 환경에서는 Chrome을 사용하는 것이 정상이라고 말했습니다. 콘솔을 경고로 변경했는데 여전히 동일합니다. 저도 크롬을 사용합니다.
그러나 IE에서는 그렇지 않습니다. 실행 후 a 태그를 클릭하면 해당 기능이 먼저 나타난 다음 페이지가 바로 이동하는 현상이 발생합니다. . 무슨 일이야! (편집자: HBuilder)
PS: 캐러셀 이미지 예제를 작성하려고 할 때 a 요소를 화살표 버튼으로 사용했는데, 이로 인해 내 이미지가 55555를 전환할 수 없게 되었습니다(다음과 같이 전역 범위에서 코드를 한 번 실행하는 又과 동일). 클릭했어요... )
하하하, 정말 흥미로운 질문입니다.
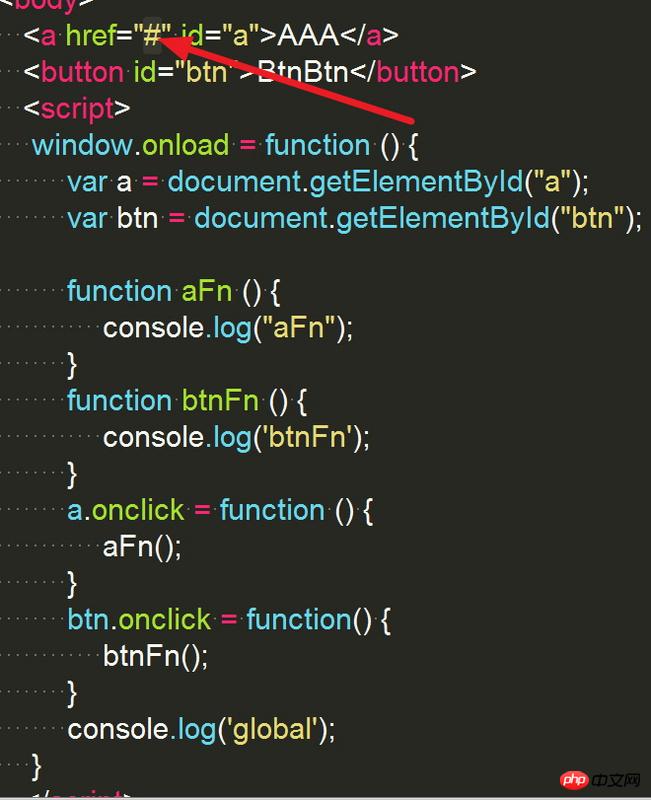
태그에 href 속성이 설정되어 있지 않기 때문입니다.
로그 글로벌 -> 로그 -> ; 글로벌 로그를 다시 새로고침
두 번째 전역변수가 없으면 정상입니다. a 태그에 href="#"을 설정해서 보시면 됩니다.
그리고 다음번에는 스크린샷 폰트도 좀 더 크게 만들어주세요...시력이 나빠서 잘 안보이네요

태그 이벤트 바인딩 함수에 event.preventDefault();
쓰기