현재 회사에서는 WeChat에서 개발한 웹페이지를 사용하는 프로젝트가 있습니다. 이 웹페이지는 일반 브라우저에서 열 수 없다는 문제가 있습니다(WeChat 인터페이스는 기본 사용자 정보를 얻는 데 사용됩니다). 그럼 이 웹페이지에서 스트레스 테스트를 어떻게 해야 할까요?
지금 생각나는 방식은 위챗 브라우저를 흉내내서 패킷을 캡쳐해서 http 요청을 보낼 수 있는지 알아보는 것입니다. 서버는 사용자 에이전트를 사용하여 WeChat 탐색 중인지 확인합니다.
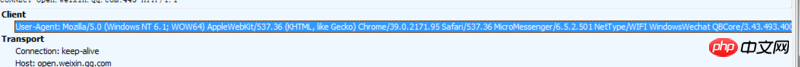
Packet 캡처 도구:fiddler:
Screenshot:
이제 user-agent를 얻었으므로 이 user-agent를 대상 URL의 요청 헤더 필드에 직접 추가하세요: https:open.qq.com/xxx.
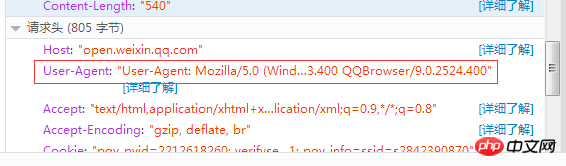
하지만 결국에는 여전히 실패했습니다. Firefox 개발자 도구를 사용하여 UA 추가: 이미지:

제 이해가 잘못된 건지, 아니면 작업 단계에 문제가 있는 건지 정말 모르겠습니다.
그나저나 모든 전문가에게 스트레스 테스트 방법과 권장 도구에 대해 조언을 구하고 싶습니다. 너~!
스트레스 테스트는 주로 비즈니스 인터페이스를 테스트하는 것으로 알고 있으며, 테스트와 페이지와의 관계도 분리할 수 있습니다. 일반적인 스트레스 테스트에서는 인터페이스에서 반환되는 데이터도 가장 중요합니다.
WeChat 브라우저는 WeChat UA만의 문제가 아니라 전체 브라우저 운영 환경의 문제이기도 합니다.
단, 스트레스 테스트는 웹페이지에 로그인한 후 상황을 테스트해 보세요. 결국 웹페이지 인증에 대한 압력은 WeChat에 있습니다
제가 진행하고 있는 사례를 하나 말씀드리자면, 회사에서는 WeChat 빨간 봉투 활동을 하고 있습니다. 기본적으로 발송될 때마다 수만 명의 사용자가 직접 스트레스 테스트를 받으러 올 것입니다.
스트레스 테스트를 할 때 WeChat 로그인을 시뮬레이션하기 위해 uid = 난수와 같은 매개변수를 백엔드 로직에 추가했습니다. uid가 존재하면 WeChat 로그인으로 점프하지 않고 데이터베이스로 이동합니다. 해당 가짜 사용자를 찾아 로그인하세요. 물론 감지되지 않을 수 있는 몇 가지 문제가 있습니다. 예를 들어 비즈니스 시스템은 WeChat 인증 로그인 후 사용자 데이터를 저장해야 하며 이는 시뮬레이션 테스트 중에 더 어렵고 일부는 무작위로 생성될 수 있습니다.
이런 종류의 웹사이트의 특별한 점은 WeChat 브라우저에서 제공하는 로그인 기능을 사용하여 로그인할 수 있다는 것입니다.
시뮬레이션과 로그인만 가능하다면 다른 테스트도 일반 테스트와 다르지 않습니다.