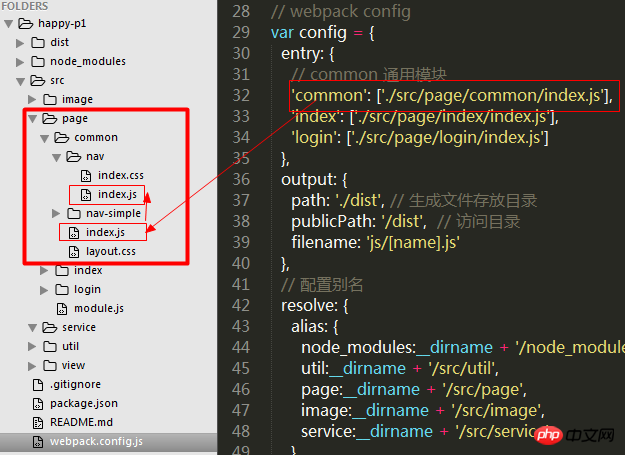
보세요. 제가 구성한 항목 파일에 page/common/index.js가 들어있습니다.
이 index.js에서는 다음 레이아웃.css만 필요합니다. 동일한 수준 디렉터리 nav 아래에는 파일이 필요하지 않습니다. 
일반적인 접근 방식에서는 index.js에서 반드시 require를 사용하겠습니다. 여기는 아닙니다. 그러나 이후에 패키징되고 생성되는 index.js에는 있습니다. 이제 콘솔이 성공적으로 패키징되었습니다. 비논리적이네요...

경험 많은 마스터들이 조언을 해주셨으면 좋겠습니다...
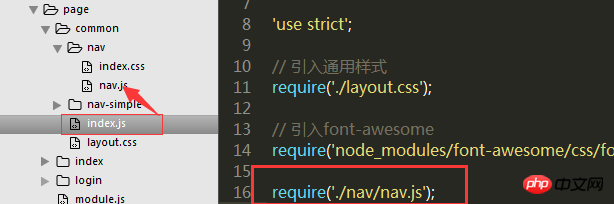
계속 수정하세요.  nav 아래의 index.js 이름을 nav.js로 바꿨습니다
nav 아래의 index.js 이름을 nav.js로 바꿨습니다
항목 파일 common/index.js에서 require('./nav/nav.js')를 요구할 수 있어야 합니다. webpack을 다시 실행하면 오류가 보고됩니다:
으아아아
계속해서 하나님께 깨달음을 구하세요...
소스코드 http://pan.baidu.com/s/1c27vvR6
동무님, 무슨 수상한 짓을 하신 겁니까
D:myItemhappy-p1srcpageindex...[총독]육안검사는 단순실수이므로 다시 찾아주세요
3개의 항목 파일을 확인하세요. 출력하기 전에 가져와야 합니다