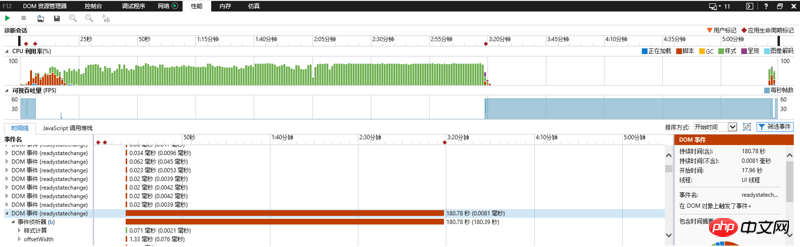
저번에는 EasyUI+jQuery를 사용해 페이지를 만들었는데 처음에는 로딩 문제가 없다고 느꼈는데, 데이터 양이 늘어나면서 로딩 시간이 확연히 20초 이상 느려졌습니다. , IE는 성능 분석을 켜면 3분 이상 느려집니다. . . . 사진과 같이

테스트 후 로딩 시간은 데이터 양과 직접적인 관련이 있지만 데이터 리소스를 얻는 데 시간이 너무 오래 걸려서가 아니라 EasyUI가 DOM을 운영하는 데 문제가 있기 때문입니다. JS를 통해 너무 많은 스타일을 수정합니다. 이것을 깨는 방법을 알려주시겠습니까? 미리 감사드립니다! !
어느 측면에 따라 일반적으로 두 가지 측면으로 시작해야 합니다.
1. 스타일 및 스크립트의 경우 js의 최소 버전이 있는 경우 최소 버전을 참조하거나 타사 압축 플러그인을 찾으세요. 또 다른 해결책은 종속성 로딩을 사용하는 것입니다.
2. 데이터 바인딩이 느린 경우 디버깅하여 데이터 로딩의 어느 단계가 느린지 확인할 수 있습니다. 데이터 쿼리인가요, 아니면 데이터 형식 변환인가요? 쿼리 필드, 조건, 테이블 체인 등을 최적화하세요.
결국 분석해 보면 거의 이 두 가지 측면에 관한 것입니다. 말씀하신 렌더링 데이터의 문제점은 한 페이지에 얼마나 많은 데이터를 표시할 수 있나요? 페이징을 하지 않아서 데이터 렌더링에 시간이 걸린다고 생각되는 곳에 js 로그를 출력할 수 있나요? .한 눈에 알 수 있습니다
몇 가지 아이디어를 주세요.
1. CSS/JS를 최대한 기본적으로 압축하세요.
2. JS 코드 수준에서 성능을 최적화하고 DOM 작업을 줄이세요.
3. 뒤쪽 끝에.
시간을 기준으로 조금 길어요. 다음 두 가지 상황을 고려해보세요.
값은 여러 번 획득하는 대신 한 번만 획득할 수 있습니다1) 스타일 계산에 명백히 불합리한 측면이 있습니다. 예를 들어 스타일이 한 번이 아닌 여러 번 할당될 수 있습니다.
2) 1번 상황의 불합리함을 없애기 위해서는 비즈니스 디자인과 구조적 디자인이 합리적인지 고려해야 합니다. 시간이 너무 오래 걸리기 때문에 Yiha의 디자인이 합리적인지 고려하는 것이 좋습니다