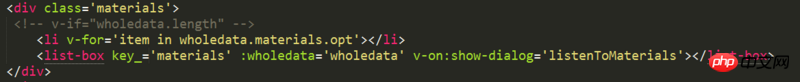
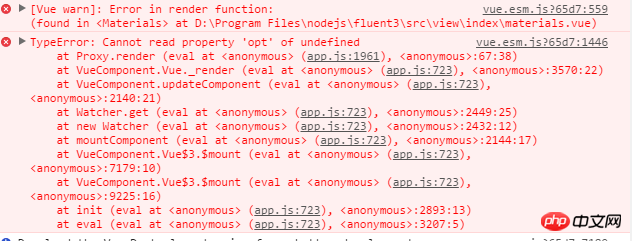
인터페이스에서 요청한 데이터는 데이터에 정의된 빈 개체 전체 데이터에 할당됩니다. 페이지에 레이블 루프를 작성하면 데이터를 순회할 수 있지만 구성 요소에 제공된 데이터는 렌더링할 수 없습니다. <li v-for ='item in Wholedata .materials.opt'></li>데이터가 출력되지만, 이를 추가하지 않으면 v-를 추가하면 데이터가 출력되지 않습니다. if='wholedata'이면 초기 출력이 빈 개체이므로 데이터가 출력되지 않습니다.
하나님의 인도를 구하세요! ! ! 



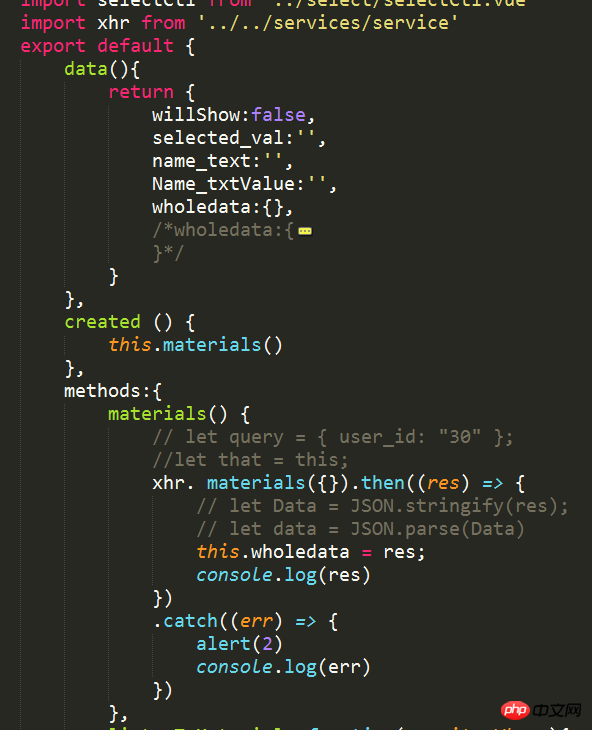
으아악data에서 초기 데이터 형식을 수정하면 됩니다.객체의 속성이 초기에 정의되어 있는 한 Vue는 처음에
v-for item in x.y.z형식으로 데이터를 직접 탐색할 수도 있습니다.