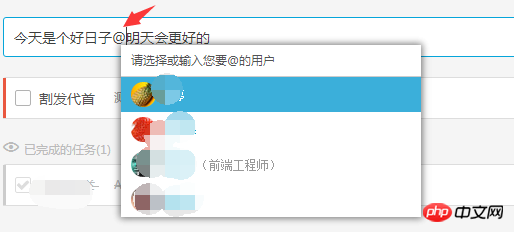
효과는 다음과 같습니다

효과 설명:
1. 사용자가 @ 기호를 입력하면 옵션 목록이 나타나고 옵션 목록이 @ 기호 뒤에 자동으로 배치됩니다. (현재 아이디어는 입력 문자가 @이면 동적으로 모니터링하여 커서가 가리키는 위치에 목록 상자가 나타납니다.)
2.사용자가 @를 입력하면 사용자가 선택을 무시하고 계속 입력합니다. .사용자가 @ 위치로 돌아올 때, @ 클릭 시 목록 상자 표시를 트리거합니다. (이 아이디어는 무엇인가요, 아니면 비슷한 플러그인이 있나요?)

https://github.com/yuku-t/jqu...
https://github.com/ichord/At.js (이것을 사용하는 것이 좋습니다. 버그가 적지만 Vue에 특별히 적합하지는 않습니다.)
https://github.com/fritx/vue-at
한 번도 본 적이 없고, 구현도 그리 복잡하지 않고, 입력하면 커서 위치를 얻을 수 있습니다
BOM 범위 객체
원본 포스터를 통해 이
Range개체를 보실 수 있습니다.