ajax 부분:
$.ajax({
type:"post",
url:"{:url('Contact/sendEmail')}",
data:"username="+$("#username") .val(),
//dataType:'json',
성공: 함수(데이터) {
경고(데이터);
}
})
thinkphp 부분:
//이메일 보내기
공용 함수 sendEmail(요청 $request){
$data = $request->param();//정보 반환
$name = $data['username'];
보충: 경로는 괜찮고 요청도 사용됩니다
Error 문제 보고:
정의되지 않은 배열 인덱스: 사용자 이름
data:{
'username' : $("#username").val()
}
ajax 데이터를 객체로 변경하는 방법은 무엇입니까? ? ?
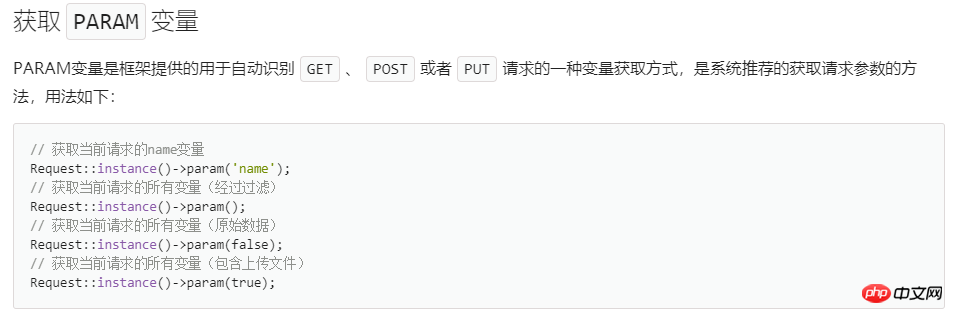
설명서
양식 데이터에 값이 있나요?